안드로이드 view, viewgroup
- 프로그래밍/안드로이드
- 2020. 4. 26. 19:43

안드로이드의 레이아웃과 위젯에 대해 자세히 설명하기 전에 중요한 개념인 view와 viewgroup을 먼저 알아보겠습니다. 각각의 개념과 속성에 대해 설명한 뒤 이번 포스팅을 마치겠습니다.
Display(디스플레이), Window(윈도우), Surface(서피스), View(뷰), ViewGroup(뷰그룹), Widget(위젯), Layout(레이아웃)
위의 일곱가지 개념에 대해서 간단하게 짚고 넘어가겠습니다.
1. display(디스플레이)
▶ 하드웨어가 보여주는 화면입니다. 스마트 폰을 예로 들자면 우리가 보고 있는 화면이라고 생각하면 될 것입니다.
2. window(윈도우)
▶ 앱이 가지고 있는 화면입니다. A앱과 B앱이 가지고 있는 화면들이 다르듯이 모든 앱들은 각각의 화면이 있습니다.
▶ 앱이 사용자에게 무언가 보여주거나 입력을 받을 때 윈도우를 사용합니다. 즉 윈도우는 그림을 그릴 수 있는 기능, 사용자로부터 input을 받을 수 있는 기능을 가지고 있습니다.
3. surface(서피스)
▶ 위에서 윈도우 안에는 그림을 그릴 수 있는 기능이 있다고 했습니다. 그리고 윈도우 안에 그림을 그리기 위해서는 메모리라는 것이 있어야 합니다. 이 메모리를 관리하는 애가 서피스입니다.
4. view(뷰)
▶ 뷰는 윈도우(window)의 서피스(surface)를 이용하여 화면에 어떻게 그림을 그릴지, 윈도우에 들어온 입력을 어떻게 처리할 지에 대한 기능을 가지고 있는 클래스입니다.
▶ Button, TextView, ImageView 등의 위젯들은 View를 상속받습니다.
5. viewgroup(뷰그룹)
▶ 뷰 그룹은 View를 가지고 있는 뷰를 의미합니다. 뷰 안에 child 뷰를 여러 개 포함하고 있습니다.
▶ 내부적으로 child 뷰를 가지고 있으면서 그림을 그리거나, 입력을 처리합니다.
6. widget(위젯)
▶ View는 그림을 그릴 수 있고, 입력을 처리할 수 있다로 정의를 했을 뿐 어떻게 그림을 그릴지 어떤 입력을 받을지는 정하지 않았습니다. Text에 Helloworld를 띄워주겠다(TextView), Button의 꼭짓점을 라운드 하게 만들어서 가운데에 텍스트를 넣어주겠다(Button)와 같이 특정한 기능을 가지고 있는 View를 위젯이라고 합니다.
7. layout(레이아웃)
▶ View안에 child들을 어떻게 배치할지와 같이 배치에 대한 룰을 가지고 있는 뷰 그룹을 레이아웃이라고 합니다.
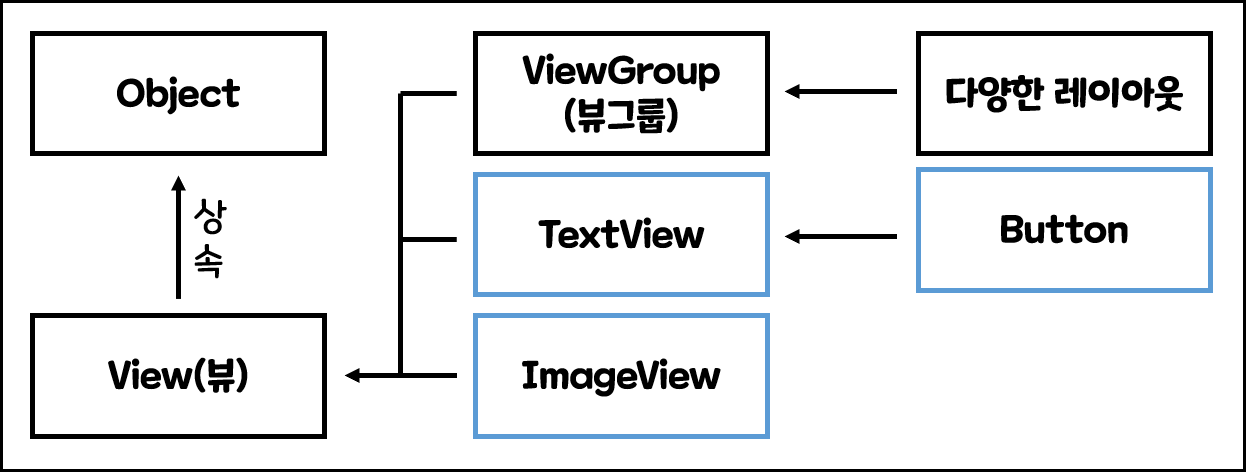
View의 계층도

간단하게 View를 기준으로 한 계층도를 그려보았습니다. 파란색 네모는 위젯입니다. ViewGroup과 위젯들은 View를 상속하고, 다양한 레이아웃들은 ViewGroup을 상속합니다.
View의 속성
뷰의 속성은 모든 위젯들이 가지는 공통적인 속성입니다. 기본적인 속성 다섯 개를 알아보겠습니다.
1. id : 뷰의 ID를 지정하는 것입니다. xml에서 배치한 위젯들을 java파일에서 가져오기 위해서는 각각의 위젯에 id를 지정해주어야 합니다.
2. background : 뷰의 배경을 설정합니다.
3. Visibility : 뷰를 화면에 보여줄지 말 지 여부를 결정하는 속성입니다. VISIBLE, INVISIBLE(그림을 그리지는 않지만 영역은 차지), GONE(그림을 그리지도 않고, 영역도 차지하지 않음)
4. Clickable : 터치를 이용한 click이 되게 할지 여부를 정하는 것입니다. 예를 들어 Button의 기본 속성은 click이 가능하고, TextView의 기본 속성은 click이 불가능합니다.
5. Focusable : 뷰가 포커스를 가질 수 있는지의 여부입니다. 즉 editText나 Button처럼 사용자의 입력이 필요해서 입력을 받기 위해 멈춰있는 경우 Focusable을 갖는다고 합니다.
inflation이란
기본적으로 xml 형태로 레이아웃을 만듭니다. setContentView에서 xml을 설정해주면 내부적으로는 xml 레이아웃대로 View를 만들어주는데, 레이아웃 배치를 하고, 각각의 위젯의 속성에 따라 View에 설정해주는 작업을 inflation이라고 합니다.
LayoutParams 속성
View는 배치되는 레이아웃에 따라 속성이 달라질 수 있습니다. 예를들어 LinearLayout에서의 layout_gravity, layout_weight. RelativeLayout에서의 layout_alignParentRight은 각각의 레이아웃에서만 사용할 수 있는 속성들입니다. 이렇게 상위 레이아웃에 영향을 받는 속성들을 LayoutParams라고 합니다.
대표적인 LayoutParmas 속성으로는 layout_width와 layout_height가 있습니다. 뷰의 가로, 세로를 설정하는 것인데 match_parent와 wrap_content라는 값을 지정할 수 있습니다. 여기서 match_parent는 남아 있는 여유 공간을 다 채우는 것이고, wrap_content는 뷰에 들어있는 content의 크기에 따라서 뷰의 크기가 결정되는 것입니다.
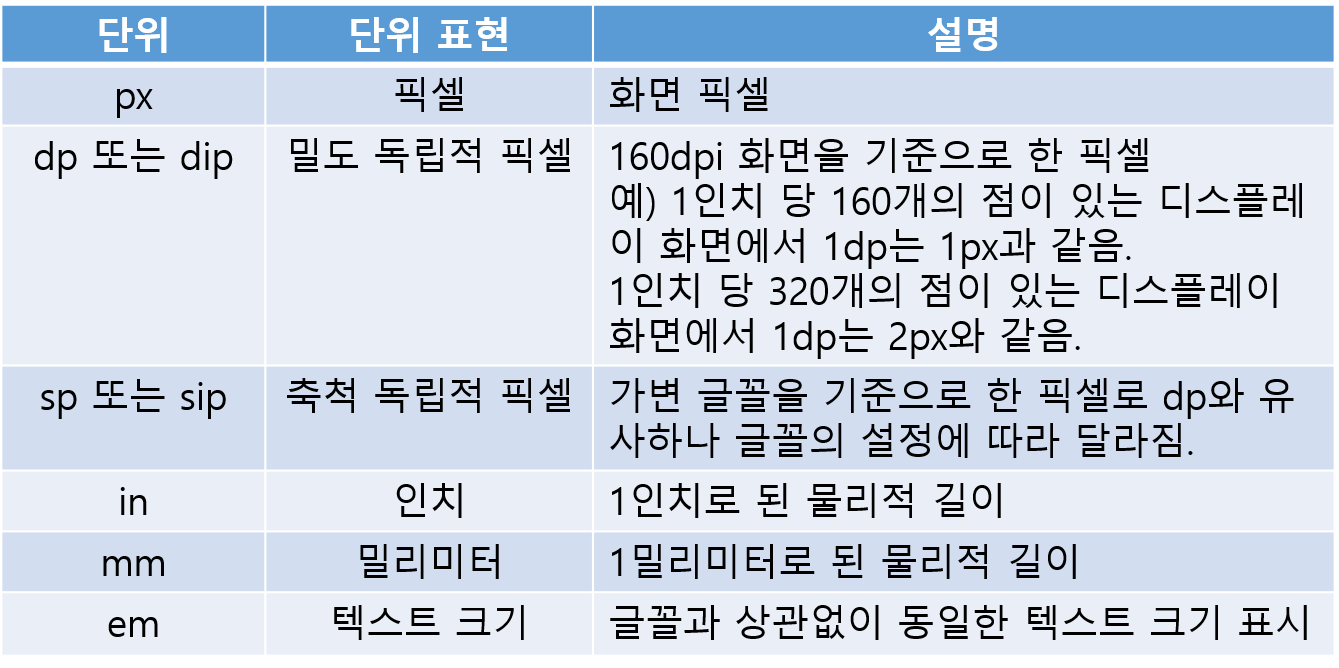
크기를 표현하는 방법

위는 sk플래닛 출처의 표입니다. 안드로이드에서 크기를 표현하기 위해 몇 가지의 단위가 있습니다. 그중 대표적으로 위치나 크기는 dp로 text의 size는 sp로 나타냅니다. 여기서 위치나 크기의 예로 margin, padding이 있습니다. margin과 padding에 대해서는 다음 포스팅에서 자세히 설명하겠습니다. dp와 sp를 사용하는 이유는 상대적 크기를 나타내는 단위이기에 다양한 기계에서 대응할 수 있기 때문입니다.
여기까지 안드로이드 view, viewgroup에 대해 알아보았습니다.
* SK 플래닛의 안드로이드 강의를 참고해서 작성하는 포스팅입니다. 공부를 하면서 기록하는 내용이다 보니 틀린 내용이 있을 수도 있습니다. 틀린 부분이 있다면 댓글로 알려주시면 감사드리겠습니다. *
'프로그래밍 > 안드로이드' 카테고리의 다른 글
| 안드로이드 visibility 속성(visible, invisible, gone) (0) | 2020.04.27 |
|---|---|
| 안드로이드 인텐트(intent) 엑티비티 전환 기능 구현 (0) | 2020.03.12 |
| 안드로이드 토스트, 구글 접속하기, 전화 키패드 띄우기 기능 구현 (0) | 2020.03.11 |
| 안드로이드 다국어 지원 방법 (0) | 2020.03.10 |
| 안드로이드 프로젝트 생성 (0) | 2020.03.04 |
이 글을 공유하기










