안드로이드 visibility 속성(visible, invisible, gone)
- 프로그래밍/안드로이드
- 2020. 4. 27. 01:16

지난 포스팅에서 View와 ViewGroup에 관한 내용을 다뤘습니다. 그중에서 View의 속성 부분을 보면 visibility라는 속성이 있습니다. 이번 포스팅에서는 Visibility 속성 값인 visible, invisible, gone에 대한 코드 구성과 함께 결과 화면을 확인해보도록 하겠습니다.
실습 내용
▶ 위젯 구성 : TextView 3개, Button 3개
▶ visible, invisible, gone의 기능을 하는 버튼 3개를 만들어 각각의 버튼 클릭 시 버튼에 따른 가운데 텍스트 뷰의 변화를 살펴보겠습니다.
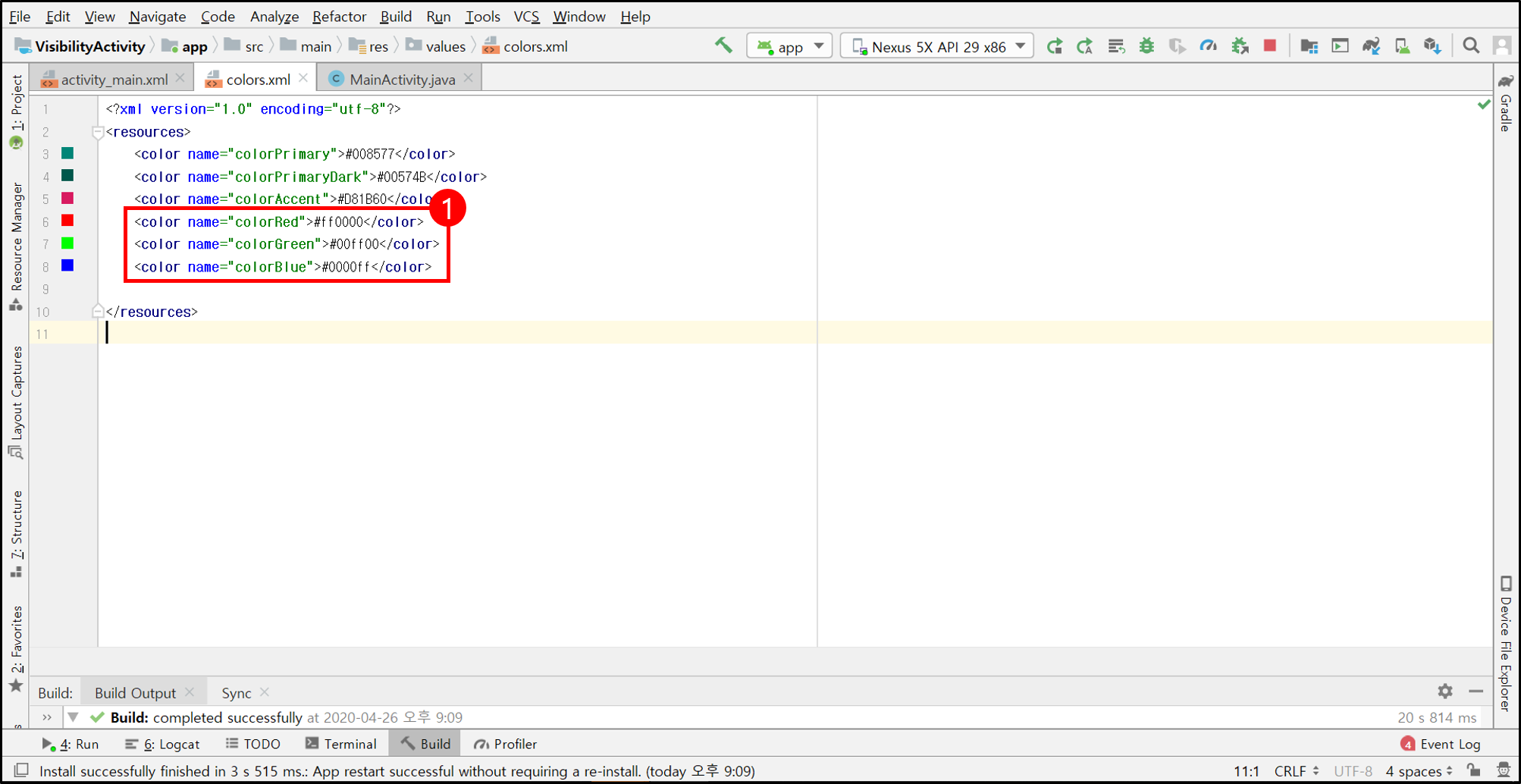
colors.xml 코드

colors.xml 코드입니다.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="colorRed">#ff0000</color>
<color name="colorGreen">#00ff00</color>
<color name="colorBlue">#0000ff</color>
</resources>
activity_main.xml에서 사용하려고 하는 색상들을 colors.xml 안에 미리 넣어주었습니다. xml에서 이 값들을 참조하기 위해서는 @colors/[name]의 형식으로 할 수 있습니다.
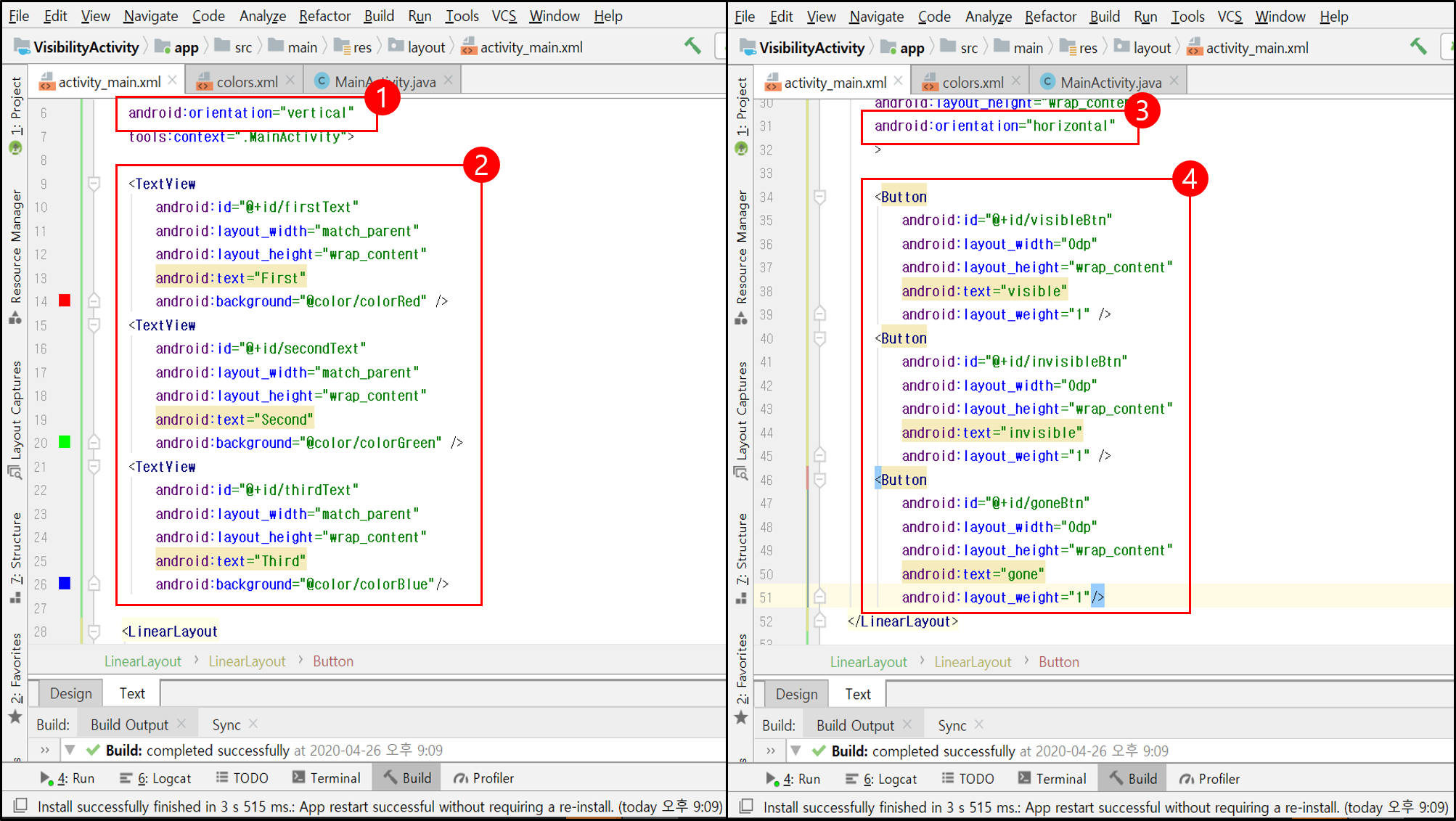
activity_main.xml 코드
우선 스마트 폰에 띄워줄 화면을 구성하겠습니다.

activity_main.xml의 코드는 아래에 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/firstText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="First"
android:background="@color/colorRed"
/>
<TextView
android:id="@+id/secondText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Second"
android:background="@color/colorGreen"
/>
<TextView
android:id="@+id/thirdText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Third"
android:background="@color/colorBlue"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:id="@+id/visibleBtn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="visible"
android:layout_weight="1"
/>
<Button
android:id="@+id/invisibleBtn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="invisible"
android:layout_weight="1"
/>
<Button
android:id="@+id/goneBtn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="gone"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
1. LinearLayout을 이용하였으며 orientation을 vertical로 해 주었습니다. orientation은 Layout안에 들어가는 View들의 배치와 관련된 속성으로 vertical은 수직 방향(세로로)으로 배치하겠다는 의미입니다.
2. orientation이 vertical인 LinearLayout 안에 TextView 세 개를 넣어주었습니다. 세 개 모두 layout_width가 match_parent이므로 가로에 여백을 남기지 않고, 다 차지할 것입니다. 그리고 순서에 따라 First, Second, Third 텍스트를 넣고, 서로 다른 background 색을 지정해서 구분 지어주었습니다. Second TextView 위젯을 java 파일에서 가져다가 사용할 예정이기 때문에 id도 만들어주었습니다.
3. LinearLayout안에 또 다른 LinearLayout을 하나 더 생성해 주었습니다. 새로 만든 이 레이아웃의 orientation은 horizontal로, 이 레이아웃 내부의 뷰들을 수평 방향(가로로)으로 배치하겠다는 의미입니다.
4. 이 레이아웃 안에 3개의 Button을 생성하였습니다. 서로 어떤 기능을 하는 버튼인지 text 속성을 이용해 텍스트를 넣어주었고, layout_weight 속성을 사용하여 각각의 버튼이 남은 여백을 1 : 1 : 1로 가질 수 있게 해 주었습니다. 여기서 layout_weight 속성은 남은 여백을 서로 얼마만큼 가질지 지정해주는 속성으로 LinearLayout과 함께 설명할 예정입니다. 이 버튼 3개도 java 파일에서 사용할 것이므로 id를 지정해주었습니다.
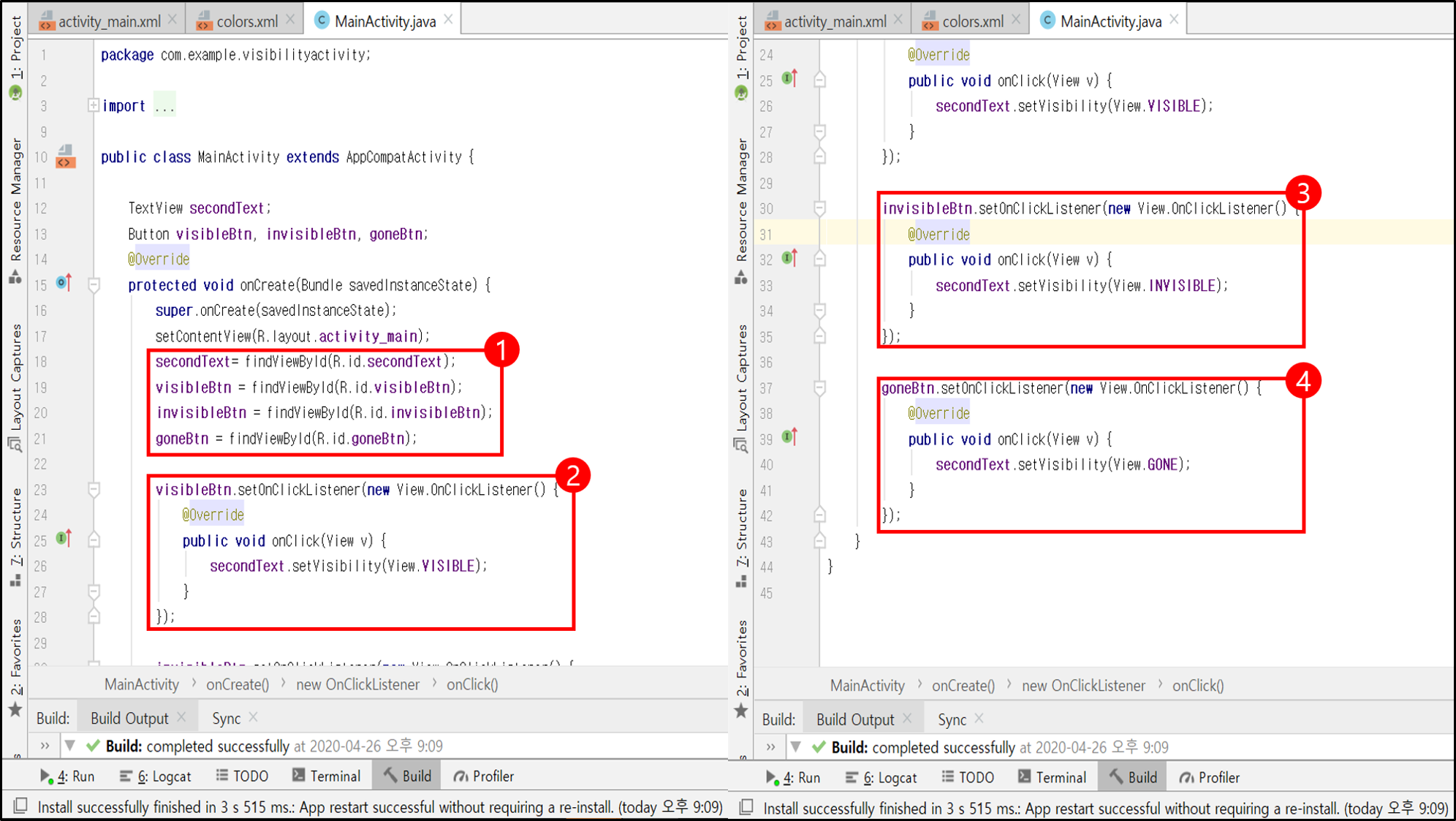
MainActivity.java 코드

MainActivity.java 코드입니다.
package com.example.visibilityactivity;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView secondText;
Button visibleBtn, invisibleBtn, goneBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
secondText= findViewById(R.id.secondText);
visibleBtn = findViewById(R.id.visibleBtn);
invisibleBtn = findViewById(R.id.invisibleBtn);
goneBtn = findViewById(R.id.goneBtn);
visibleBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
secondText.setVisibility(View.VISIBLE);
}
});
invisibleBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
secondText.setVisibility(View.INVISIBLE);
}
});
goneBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
secondText.setVisibility(View.GONE);
}
});
}
}
1. findViewById를 통해 지정한 id의 View를 얻어왔습니다.
2~4. 2번에서 4번은 버튼이 눌렸을 때 실행할 기능을 구성한 것입니다. visibleBtn.~은 visibleBtn 버튼이 눌렸을 때 실행할 기능, invisibleBtn.~은 invisibleBtn 버튼이 눌렸을 때 실행할 기능, goneBtn.~은 goneBtn 버튼이 눌렸을 때 실행할 기능을 담고 있습니다. setVisibility는 java코드 내에서 뷰의 visibility 속성을 지정할 수 있는 코드로 괄호 안에 원하는 속성 값을 넣어주면 됩니다. 해보려고 하는 테스트는 id가 secondText인 TextView의 변화를 주기 위한 것이므로 secondText.~으로 코드를 구성하면 됩니다.
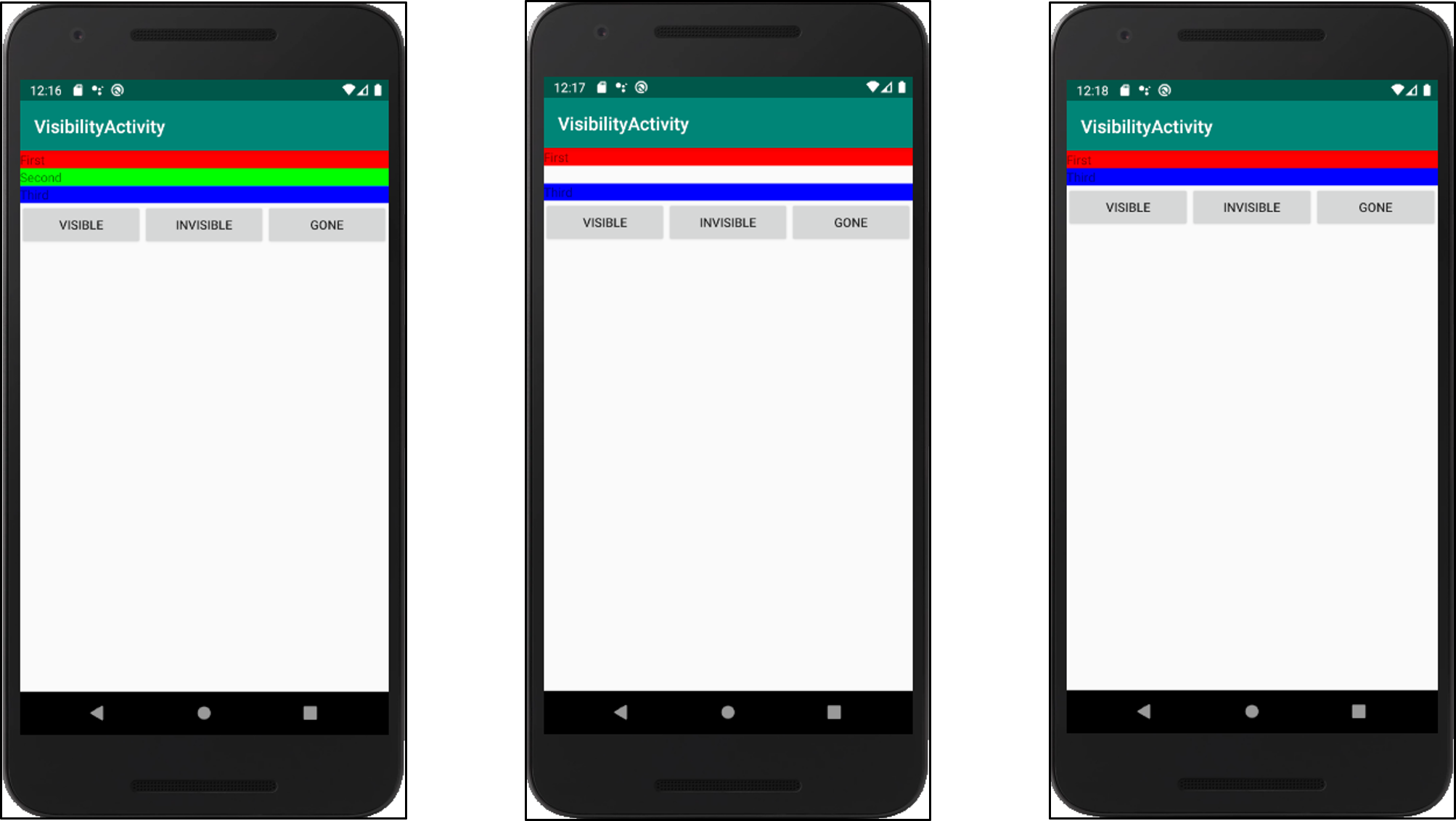
최종 결과 화면

제일 왼쪽 화면이 앱을 실행시켰을 때의 화면입니다. 가운데의 화면은 invisible 버튼을 눌렀을 때의 화면, 제일 오른쪽의 화면은 gone 버튼을 눌렀을 때의 화면입니다. 위 테스트를 통해 invisible과 gone의 차이를 확실하게 알 수 있습니다. invisible 속성은 TextView가 보이지 않지만 공간은 차지하게 만들고, gone 속성은 TextView가 보이지도 않고, 공간도 차지하지 않게 만듭니다. 마지막 화면에서 Visible 버튼을 클릭 시 다시 처음 화면으로 돌아가게 됩니다.
여기까지 안드로이드 visible, invisible, gone의 차이에 대해 알아보았습니다.
* SK 플래닛의 안드로이드 강의를 참고해서 작성하는 포스팅입니다. 공부를 하면서 기록하는 내용이다 보니 틀린 내용이 있을 수도 있습니다. 틀린 부분이 있다면 댓글로 알려주시면 감사드리겠습니다. *
'프로그래밍 > 안드로이드' 카테고리의 다른 글
| 안드로이드 view, viewgroup (0) | 2020.04.26 |
|---|---|
| 안드로이드 인텐트(intent) 엑티비티 전환 기능 구현 (0) | 2020.03.12 |
| 안드로이드 토스트, 구글 접속하기, 전화 키패드 띄우기 기능 구현 (0) | 2020.03.11 |
| 안드로이드 다국어 지원 방법 (0) | 2020.03.10 |
| 안드로이드 프로젝트 생성 (0) | 2020.03.04 |
이 글을 공유하기










