티스토리 스킨 변경 및 스킨 보관
- 블로그 정보
- 2020. 2. 18. 23:14

이번 포스팅에서는 티스토리 스킨을 변경하는 방법에 대해 알아보도록 하겠습니다. 스킨을 바꾸기 전에 해야 할 과정과 스킨을 바꾸기 전 궁금했던 부분들을 작성해보려고 합니다.
| 스킨 변경에 따른 방문자 수가 감소
스킨을 바꾸기 전 제일 고민됐었던 부분입니다. 스킨을 바꾸기 전에 많은 블로그 글들을 보니 스킨 변경 후 블로그 방문자 수가 급감했다는 글들이 꽤 보여서 많이 걱정을 했었습니다. 제 블로그에는 평균 40~50명 정도 방문자가 있습니다. 네이버나 구글 유입은 거의 없는 상태이고 대부분이 다음 사이트를 통한 유입입니다. 결론적으로 스킨을 바꾼 뒤에 블로그의 방문자 수는 줄어들지는 않았습니다. 오히려 반대의 경우로 기존에 zum에서는 유입이 없었는데 갑자기 zum에서도 유입이 늘어난 것을 볼 수 있었습니다. 보통 방문자 수가 급감했다는 블로그들을 보면 네이버 블로그에서 많이 줄어들었다는 글들이 많은데 제 블로그의 경우 네이버 유입이 원래 많이 없었기 때문에 그럴 수도 있긴 할 것입니다. 아직 블로그가 활성화되지 않았는데 스킨을 바꾸게 된 이유도 나중 되면 조금 더 깔끔하고, 가독성 좋은 스킨을 원할 것 같아 유입이 많이 없을 시기에 미리 바꾸는 게 좋지 않을까 생각이 들었습니다.
| 스킨 변경 후 장점
현재 변경된 스킨은 jb factory의 jb skin 131입니다. 기존에 티스토리의 square 스킨을 사용하다가 현재 스킨으로 바꿨는데 유료 스킨이다 보니 부담이 될 수도 있지만 사용해보니 굉장히 편리함을 느낄 수 있었습니다. 블로그 디자인, 글을 작성했을 때의 가독성, 애드센스를 쉽게 달 수 있다는 점이 가장 큰 장점이 아닐까 싶습니다. 개인적으로 jb skin 131과 jb skin 167에 대한 고민이 많았었는데 167의 경우 하나의 스킨으로 여러 디자인을 사용할 수 있다는 점, 광고를 넣기가 쉽다는 점이 많은 분들이 말하는 장점이었습니다. 저도 167의 깔끔한 디자인이 맘에 들어 고민이 됐었지만 131을 선택하게 된 이유는 사실 애드센스의 배치가 가장 컸던 것 같습니다.

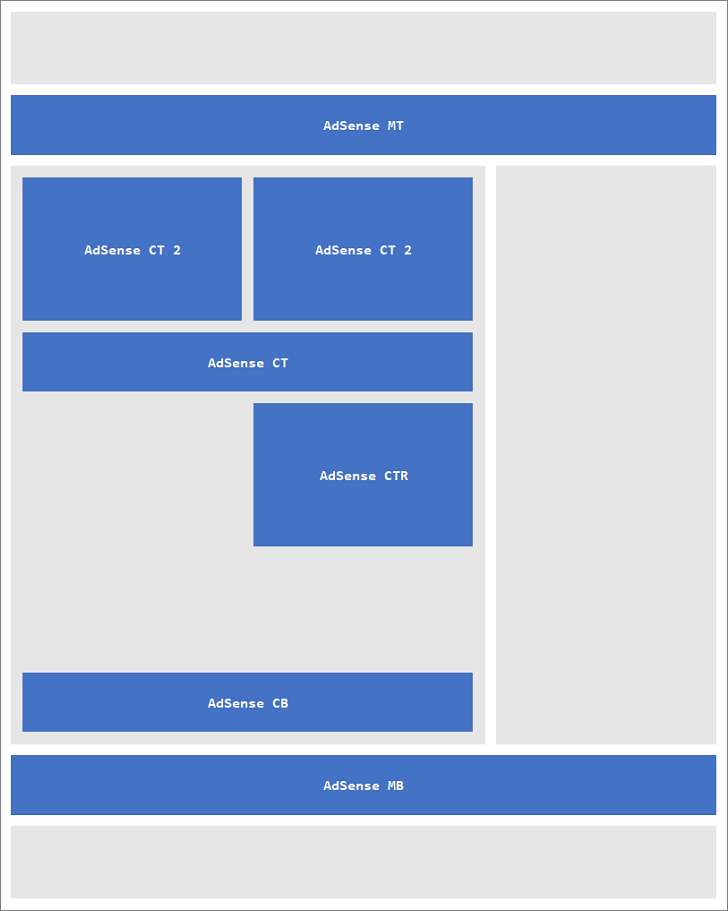
위의 이미지가 131 skin에서 사용할 수 있는 애드센스의 배치입니다. 오른쪽 사이드 바 같은 경우는 1개 이상의 광고 배치가 가능합니다. 현재 제 블로그에서는 메인 화면에서의 인피드 광고, MT, CT2 왼쪽, 오른쪽, CB, MB, 오른쪽 사이드 광고 2개, 글 분량에 따른 본문 광고를 적절히 배치해 사용하고 있습니다. 글의 가독성을 해치지 않으면서 광고가 눈에 잘 띄기를 원했고, 스킨을 조금 더 사용해봐야겠지만 아직까지는 애드센스 배치에 만족하며 사용 중입니다. 광고 배치의 경우 설명서가 잘 되어있어 어렵지 않게 사용할 수 있는 점이 굉장히 좋았습니다.
| 기존 스킨 백업하는 방법
새로운 스킨을 등록하기에 앞서 해야 할 일들이 있습니다. 바로 기존 스킨에서 <head> ~ </head> 부분에 넣어놓았던 네이버 웹마스터 도구, 구글 서치 콘솔, 애드센스 광고 코드, 애널리틱스 코드 등 메모장에 옮겨 두어야 하는 것입니다. 스킨을 변경할 경우 기존의 스킨 코드가 다 사라지게 됩니다. 따라서 미리 메모장에 넣어두고 스킨 변경 후 변경된 스킨의 <head> ~ </head> 부분에 저장했던 코드들을 다시 넣어주면 작업 시간 단축을 할 수 있습니다. 확실하게 하기 위해 스킨을 백업하고 시작하도록 하겠습니다.

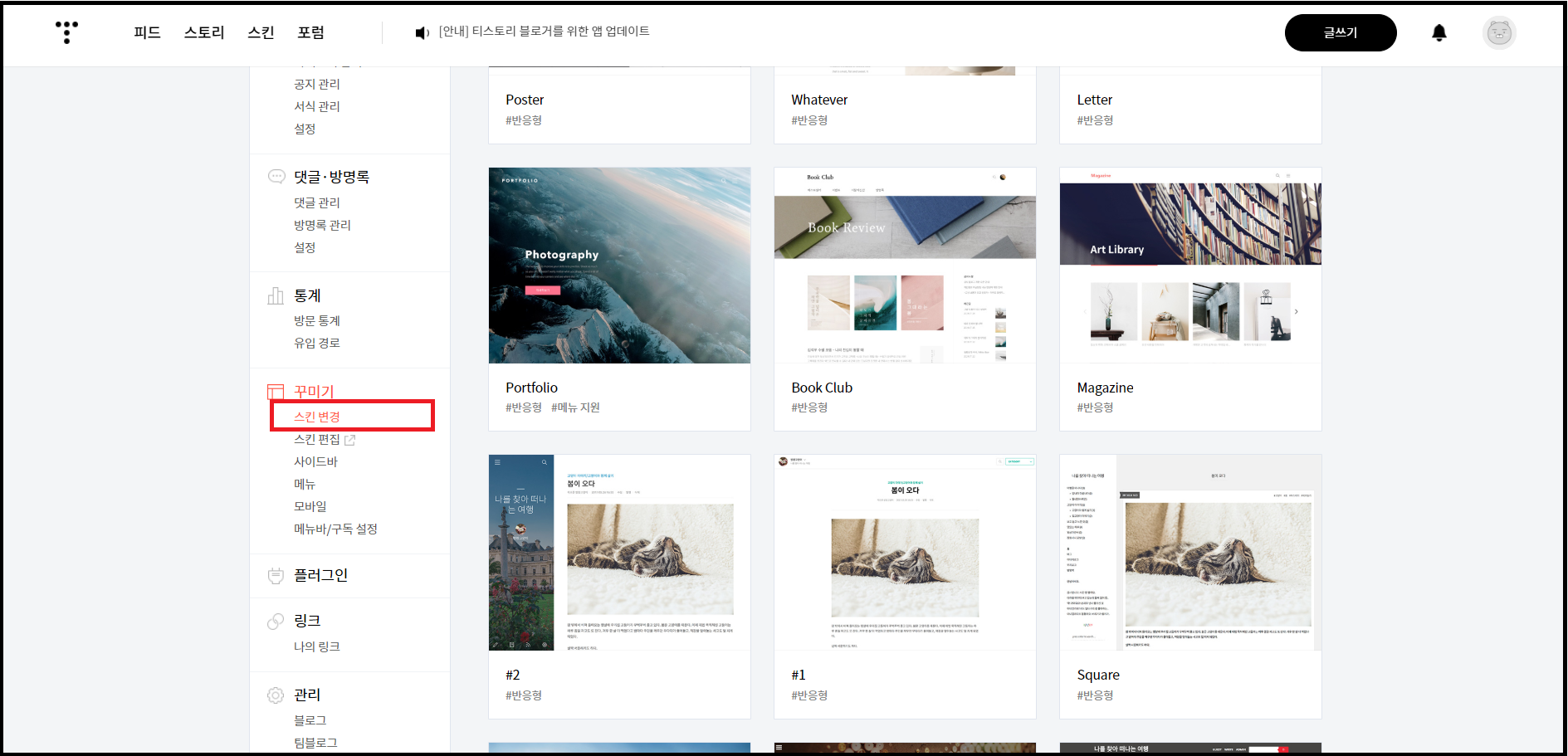
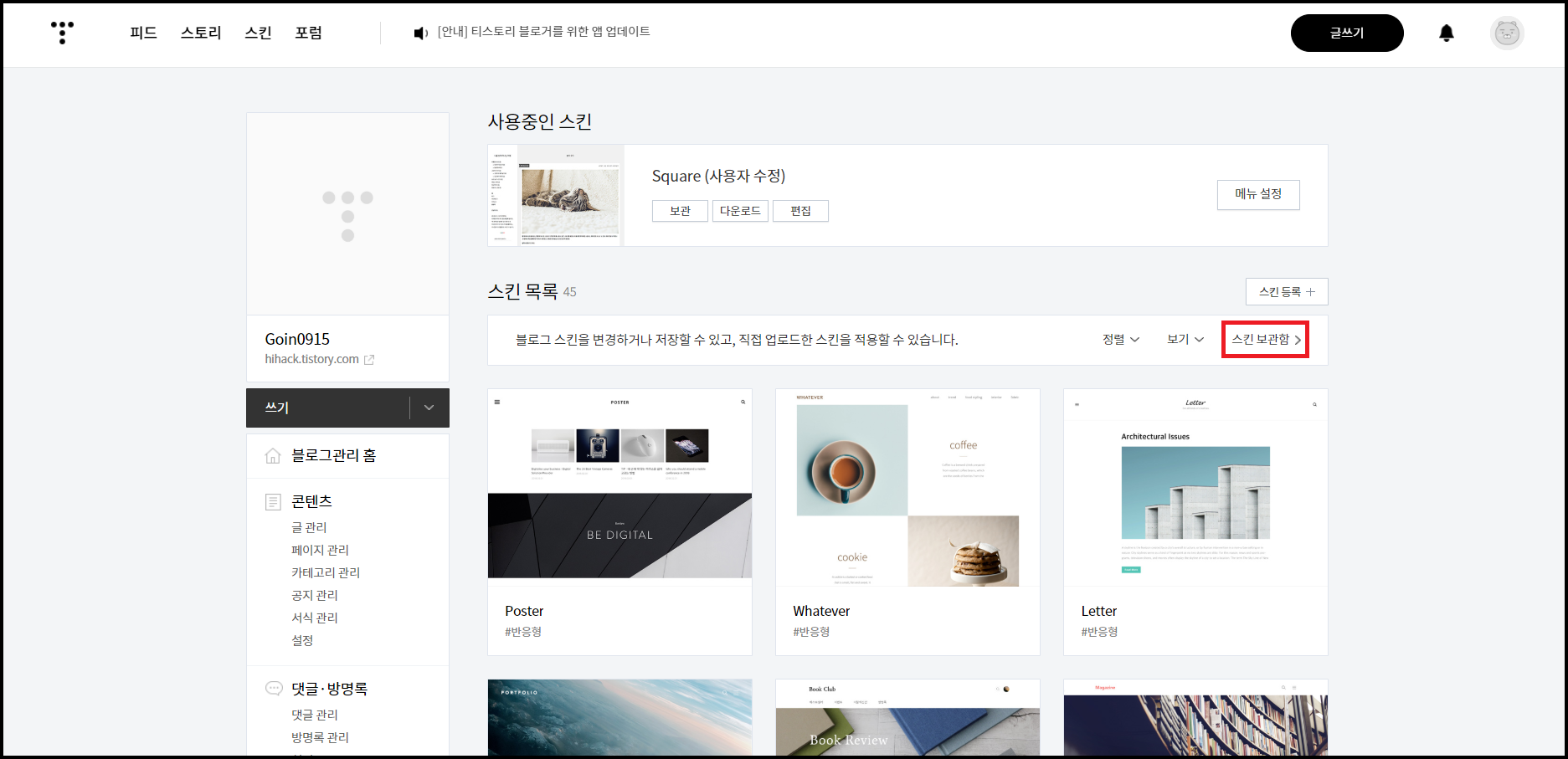
티스토리 홈페이지의 [꾸미기]에서 스킨 변경을 클릭합니다. 그럼 다음과 같이 여러 스킨이 보일 것입니다.

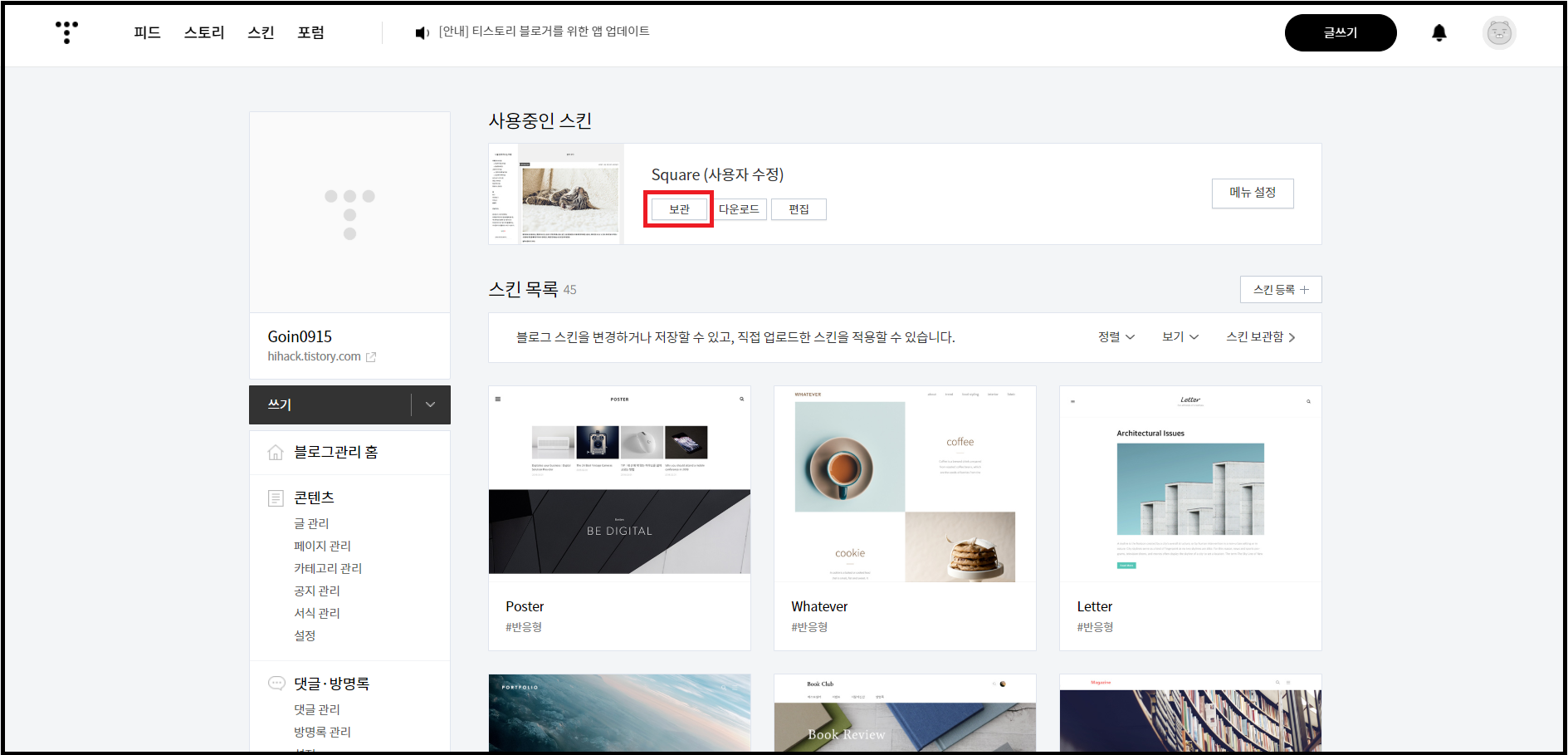
사용 중인 스킨에서 보관 버튼을 클릭하겠습니다. 보관 버튼을 통해 기존의 스킨 코드 백업이 가능합니다.

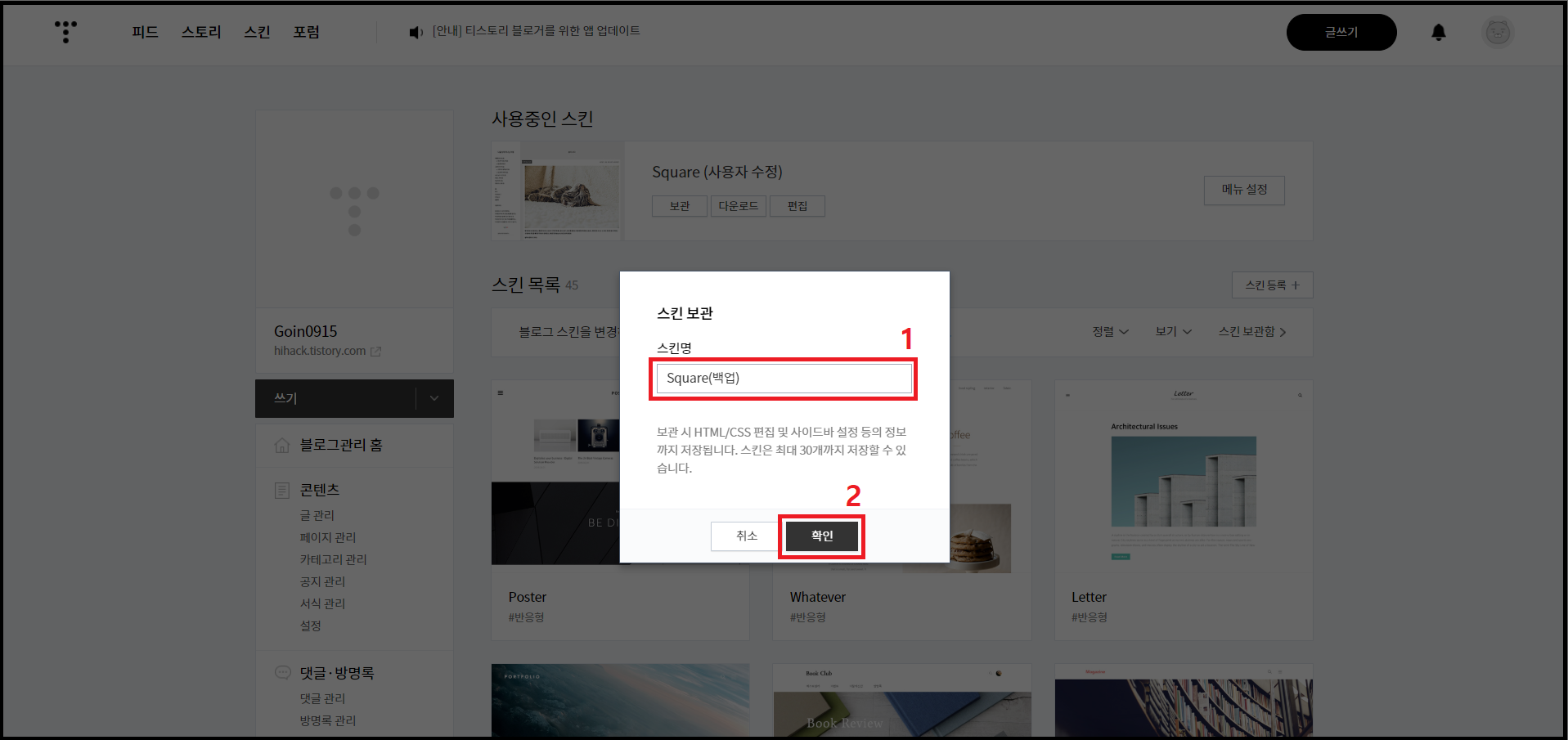
보관될 스킨의 이름을 지정하고 확인 버튼을 클릭해 스킨을 보관하겠습니다.

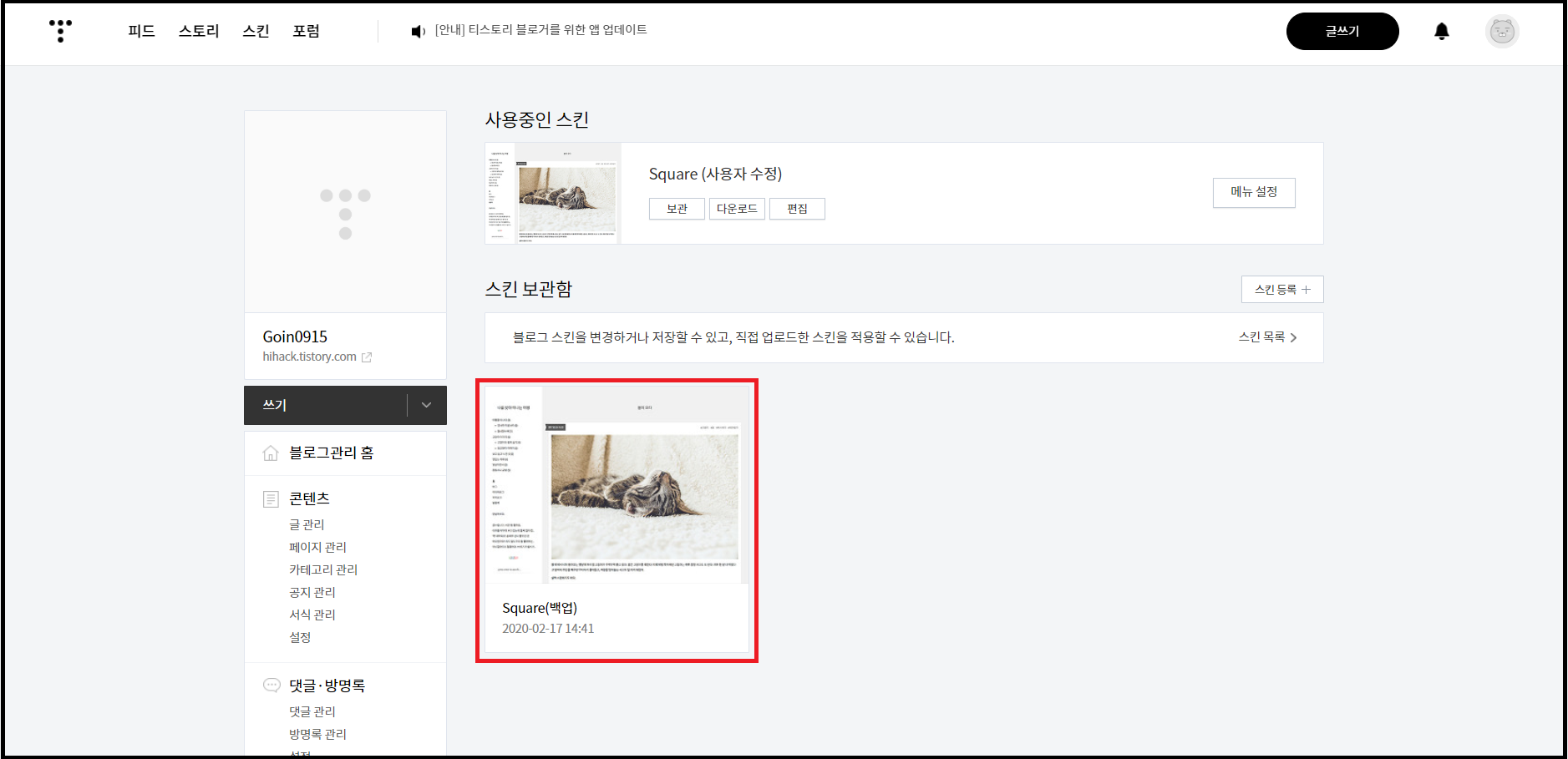
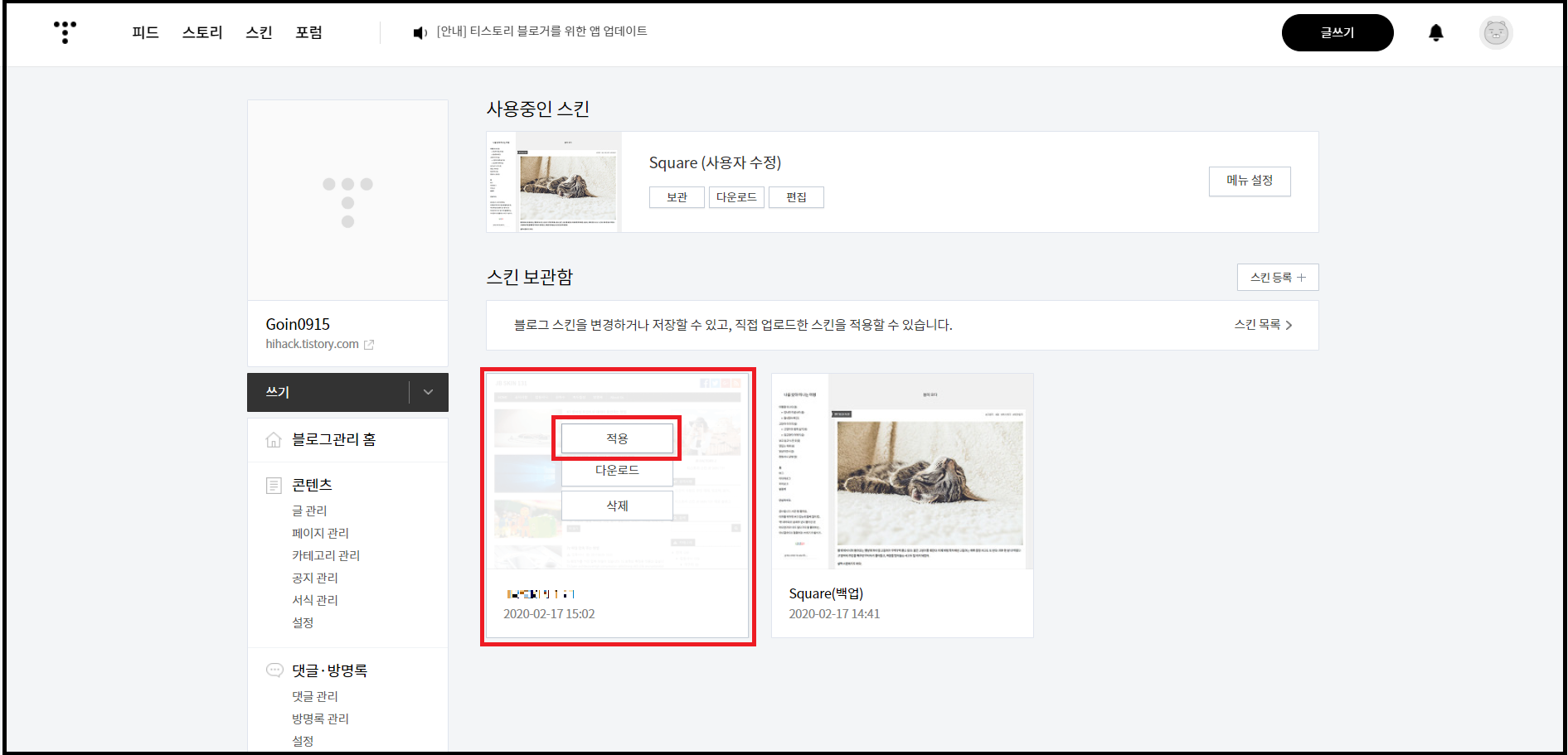
이제 스킨이 제대로 보관이 됐는지 확인하기 위해 스킨 보관함에 들어가 보겠습니다.

스킨 보관함에 들어가면 백업된 기존 스킨을 확인할 수 있습니다.
| 새로운 스킨 적용하기
새로운 스킨 적용 방법에 대해 설명하겠습니다. 우선 스킨 파일을 컴퓨터에 저장하고 시작하겠습니다.

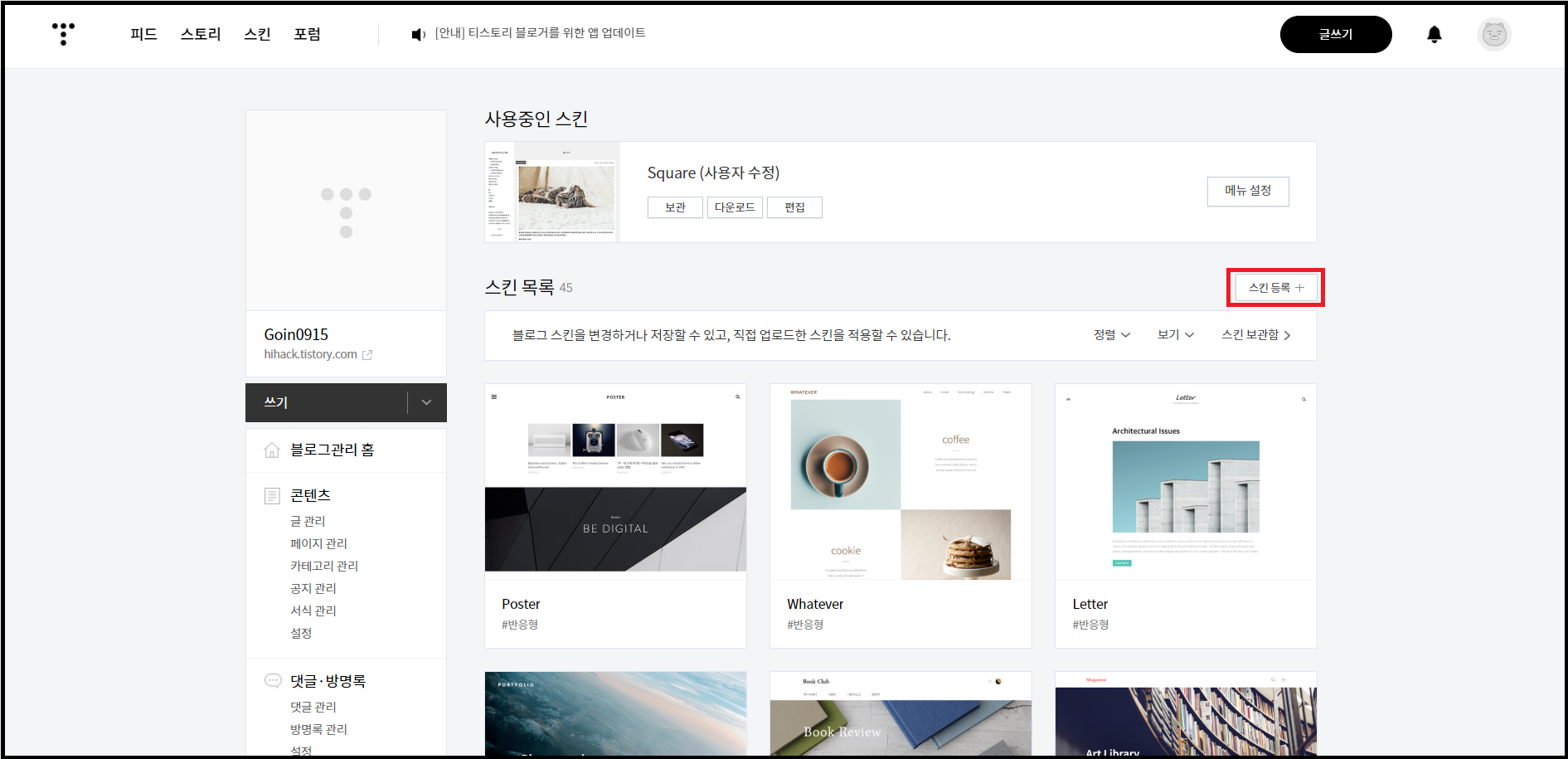
새로운 스킨 파일을 등록하기 위해 [꾸미기]의 스킨 변경을 클릭합니다. 그럼 위의 페이지가 나오고, 저기서 스킨 등록 버튼을 누르면 됩니다.

스킨 등록을 하기 위해 스킨 파일을 넣어주도록 하겠습니다. 추가 버튼을 눌러서 위에서 컴퓨터에 저장해두었던 스킨 파일을 모두 추가해주도록 하겠습니다. index.html, skin.html, style.css, image의 모든 파일을 추가해줍니다. 추가가 완료되었다면 저장 버튼을 눌러줍니다.

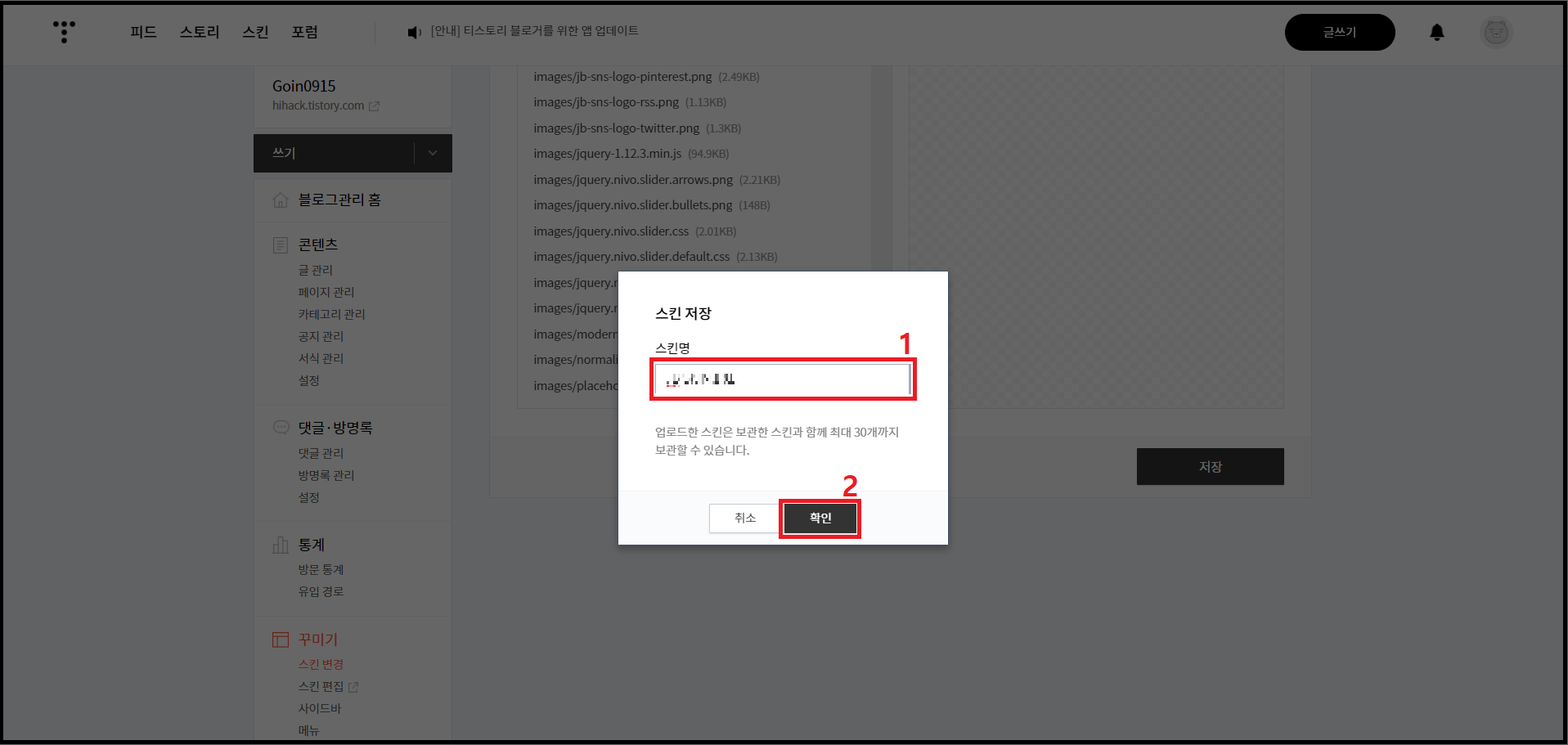
저장 버튼을 누르면 새로운 스킨의 이름을 설정할 수 있습니다. 원하는 이름을 정하고 확인 버튼을 누릅니다.

저장한 스킨을 적용해보겠습니다. 스킨 보관함에 들어가면 추가한 스킨을 확인할 수 있습니다. 적용시키고 싶은 스킨 위에 마우스를 올려놓으면 적용 버튼이 나오고, 적용 버튼을 눌러주겠습니다.

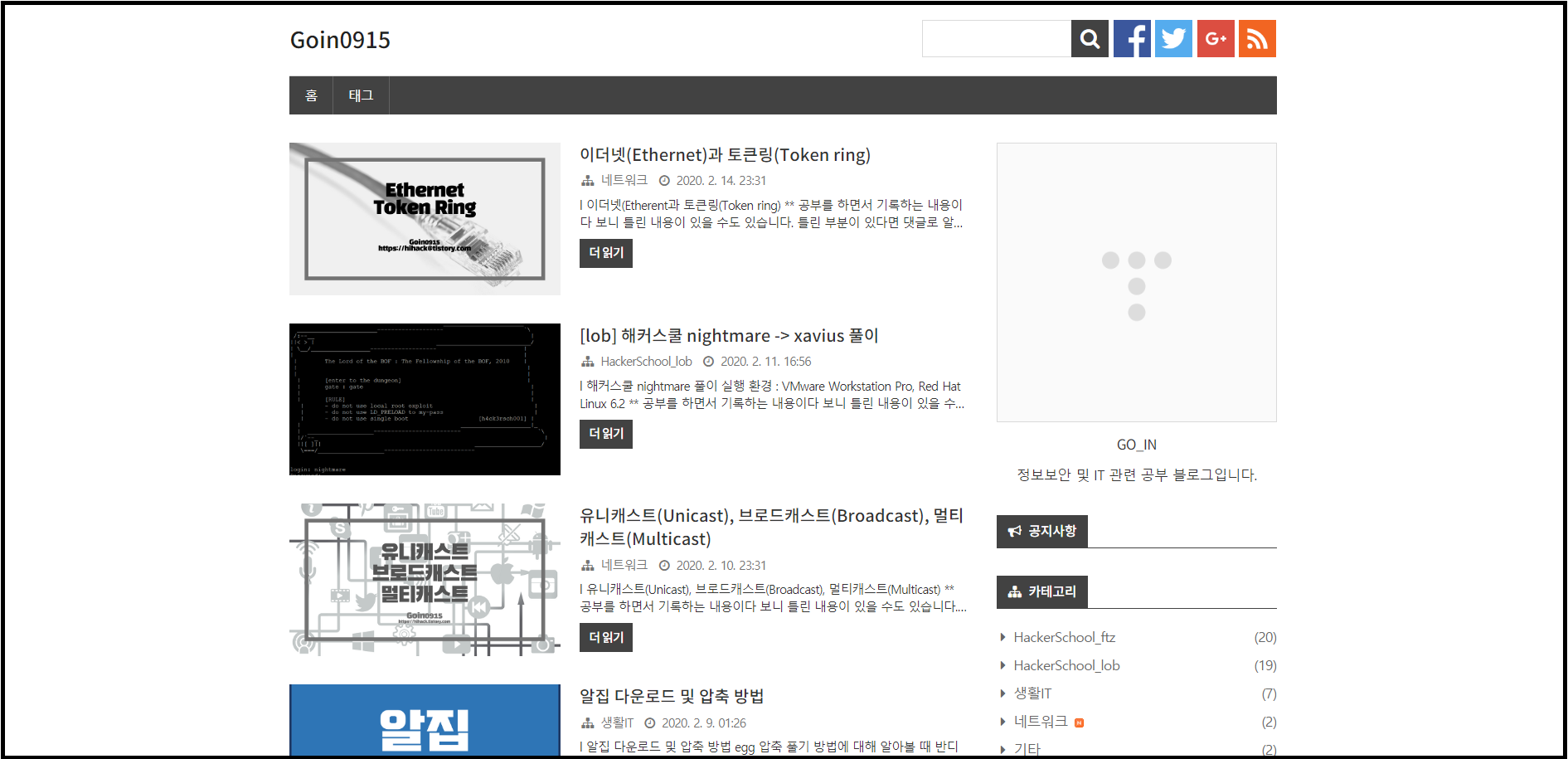
최종적으로 스킨이 적용된 모습입니다.
지금까지 티스토리 새로운 스킨 바꾸는 방법 및 스킨 보관에 대해 알아보았습니다. 스킨 변경이 완료되었다면 기존에 저장해두었던 <head> ~ </head> 사이의 웹 마스터 도구 코드와 애널리틱스 코드 등을 다시 같은 위치에 붙여넣어주면 됩니다.
'블로그 정보' 카테고리의 다른 글
| 포토샵 없이 티스토리 블로그 썸네일 만들기 (8) | 2020.03.28 |
|---|---|
| 티스토리 블로그 트위터 연동방법 (0) | 2020.03.22 |
| 구글 서치 콘솔 사이트 맵, rss 등록 (0) | 2020.02.20 |
| 네이버 웹 마스터 도구 사이트 맵, rss 등록 (0) | 2020.02.19 |
| 2주만에 5개 포스팅으로 구글 애드센스 승인 후기 (0) | 2019.10.31 |
이 글을 공유하기










