포토샵 없이 티스토리 블로그 썸네일 만들기
- 블로그 정보
- 2020. 3. 28. 02:30

썸네일은 글의 내용이 어떤 내용인지 보기 전에 이미지를 통해 어떤 내용을 전달하려고 하는 글인지 미리 알아볼 수 있습니다. 구글이나 티스토리가 뜨는 네이버의 웹사이트 영역에는 썸네일 이미지가 뜨지 않지만 다음에는 아직 글의 제목과 함께 썸네일이 보입니다. 그러다 보니 아무래도 글을 작성하면서 사용하는 이미지들보다는 잘 꾸며진 썸네일 이미지가 있는 글을 더 클릭하고 싶어 지게 됩니다. 그래서 이번 포스팅에서는 썸네일 만드는 법에 대해 알아보겠습니다.
사이트 소개
썸네일을 만들기 위해서 포토샵, 파워포인트 등 많은 프로그램들을 활용할 수 있습니다. 다양한 방법들 중 프로그램 설치 없이도 썸네일을 만들 수 있는 방법이 있는데, 바로 아래 사이트에서 할 수 있습니다.

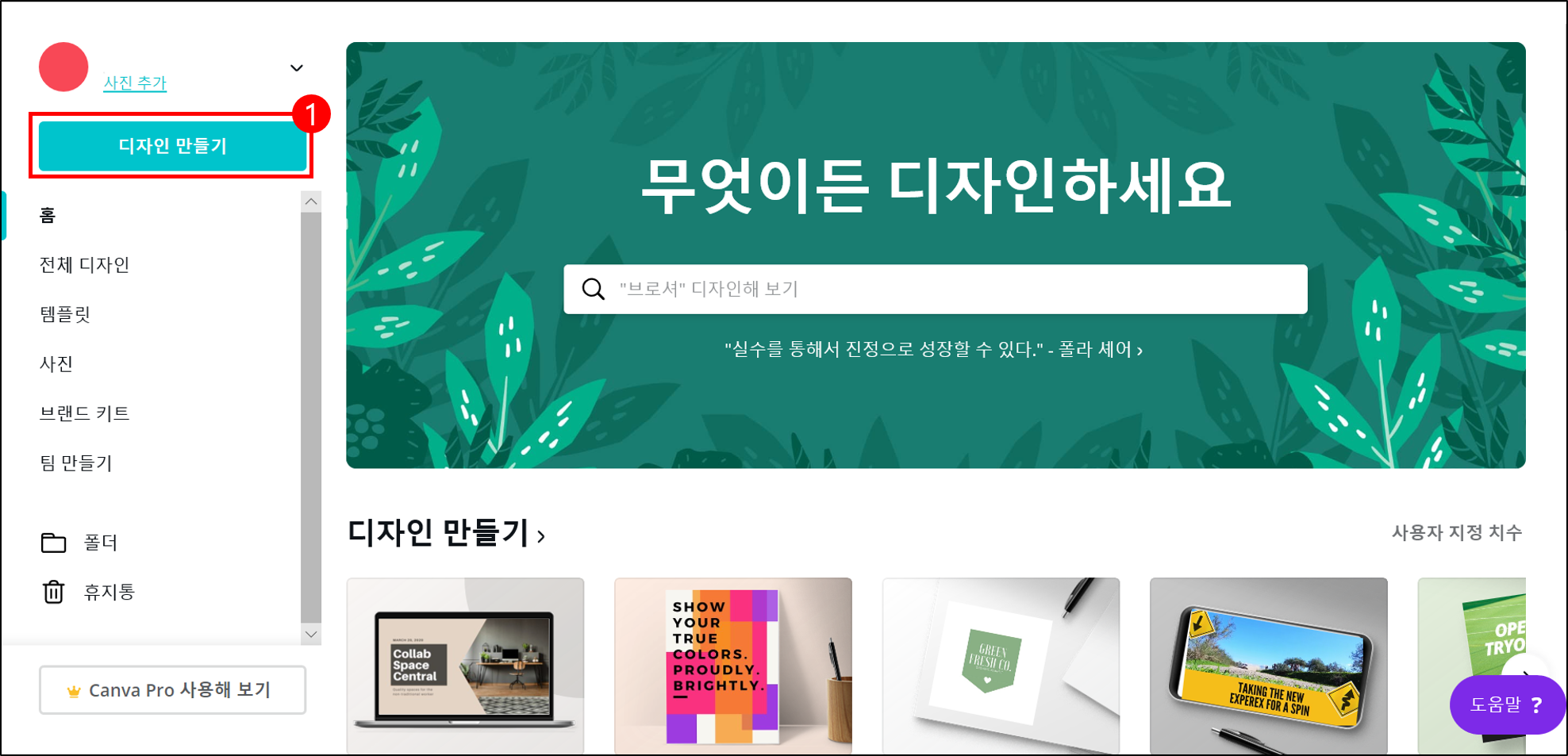
canva라는 이름의 사이트로 사이트 내에서 썸네일 제작이 가능합니다. 위 이미지는 메인 페이지이며 디자인 만들기 버튼을 클릭하면 동영상, 프레젠테이션 등 다양한 형식의 썸네일을 만들 수 있습니다.

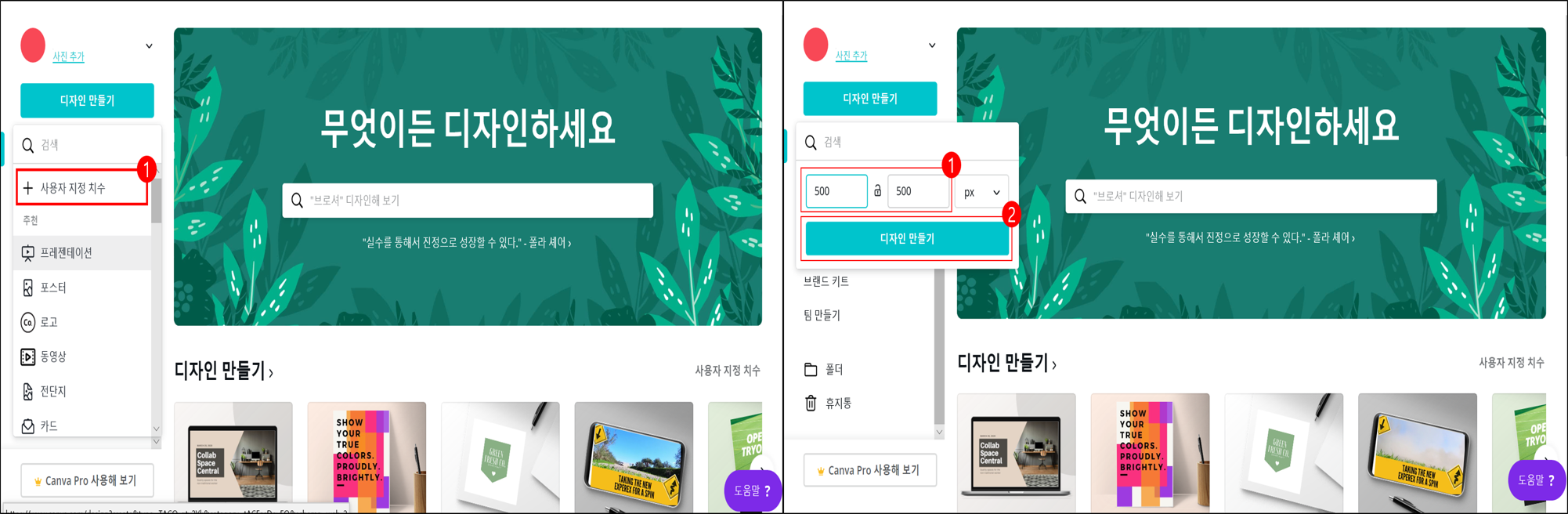
이번에 만들려고 하는 썸네일은 정사각형 모양의 썸네일이기 때문에 치수를 사용자 지정 치수로 해주었습니다. 추후 글 작성 시 썸네일 이미지 크기를 500px으로 해줄 예정이어서 가로, 세로 500px, 500px로 지정해주었습니다. 원하는 치수를 정했다면 디자인 만들기 버튼을 클릭해서 본격적으로 썸네일을 만들어보겠습니다.

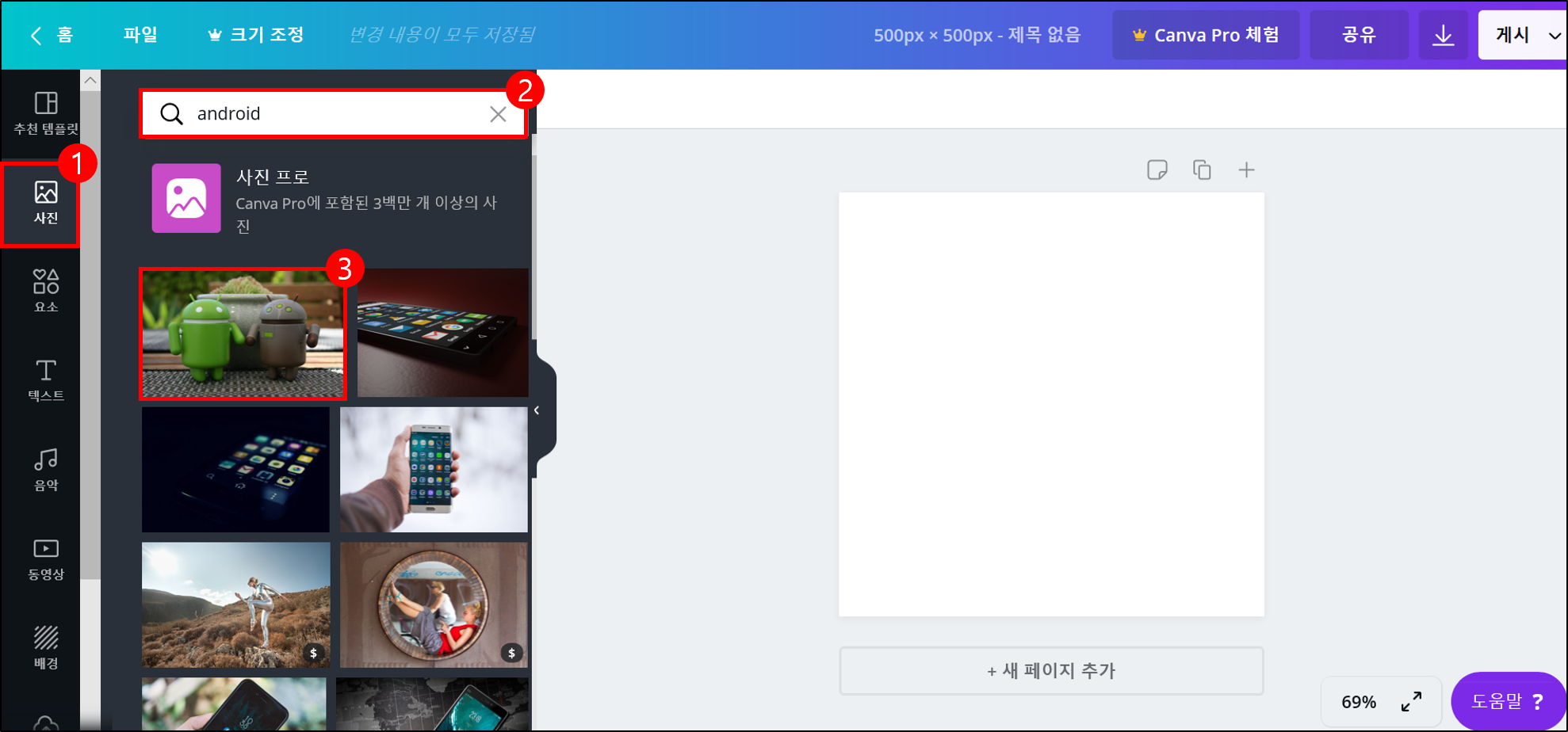
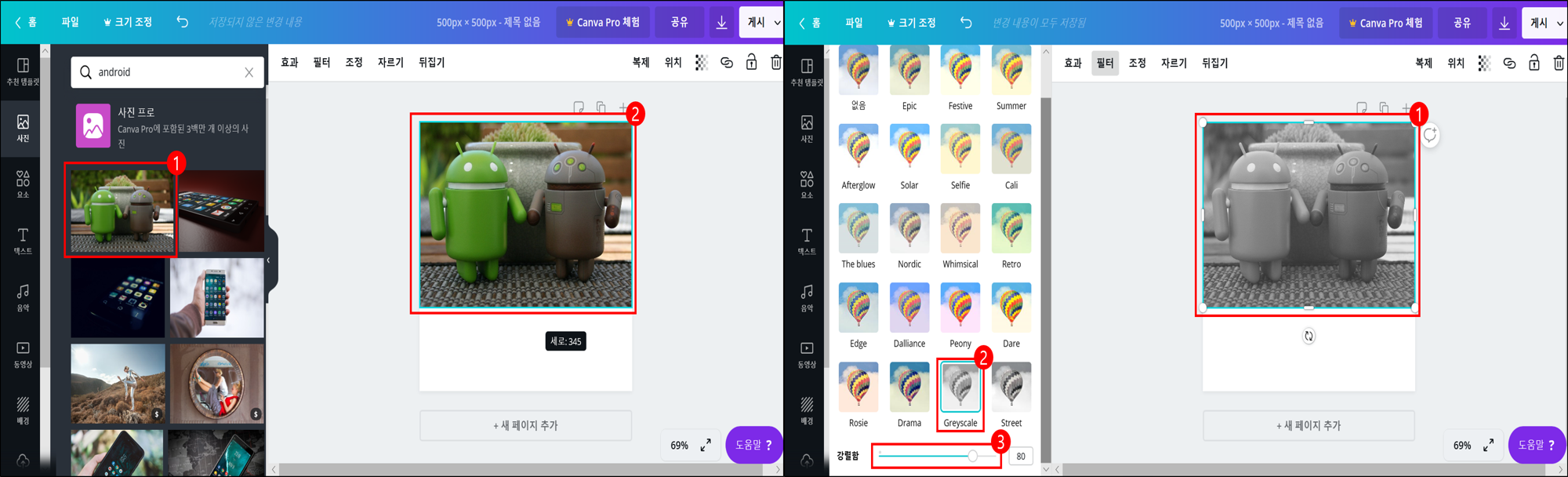
이미지는 내가 포스팅하려고 하는 글이 어떤 것과 관련된 내용인지 한눈에 파악할 수 있게 만들어줍니다. 따라서 글의 내용과 연관된 이미지 하나를 넣어주겠습니다. [사진] -> [검색 도구에 영어로 검색] -> [원하는 사진 클릭] 순서대로 사진 한 장을 골라주도록 하겠습니다. 저는 안드로이드 기술 포스팅에 대한 썸네일을 제작하려고 했기 때문에 android라고 검색한 뒤 위의 이미지를 선택했습니다.

사진을 선택하게 되면 옆의 스케치에 사진이 들어가게 됩니다. 사진 크기를 늘려서 345px로 해주었습니다. 아래 흰색 부분에는 글자가 들어갈 것이기 때문에 어느 정도 공간을 남겨두고 원하는 크기만큼 사진을 늘리면 됩니다.
선택한 사진을 클릭하면 사진에 필터를 적용할 수 있습니다. 뒤에서 이미지 위에 내 블로그 이름과 주소를 명시할 것이므로 글자가 더 잘 보이게 하기 위해 Greyscale을 선택해서 이미지를 흑백 이미지로 만들어주겠습니다. 위 이미지는 강렬함을 80으로 한 것인데 사진에 맞추어 강렬함의 정도를 조절하면 될 것입니다.

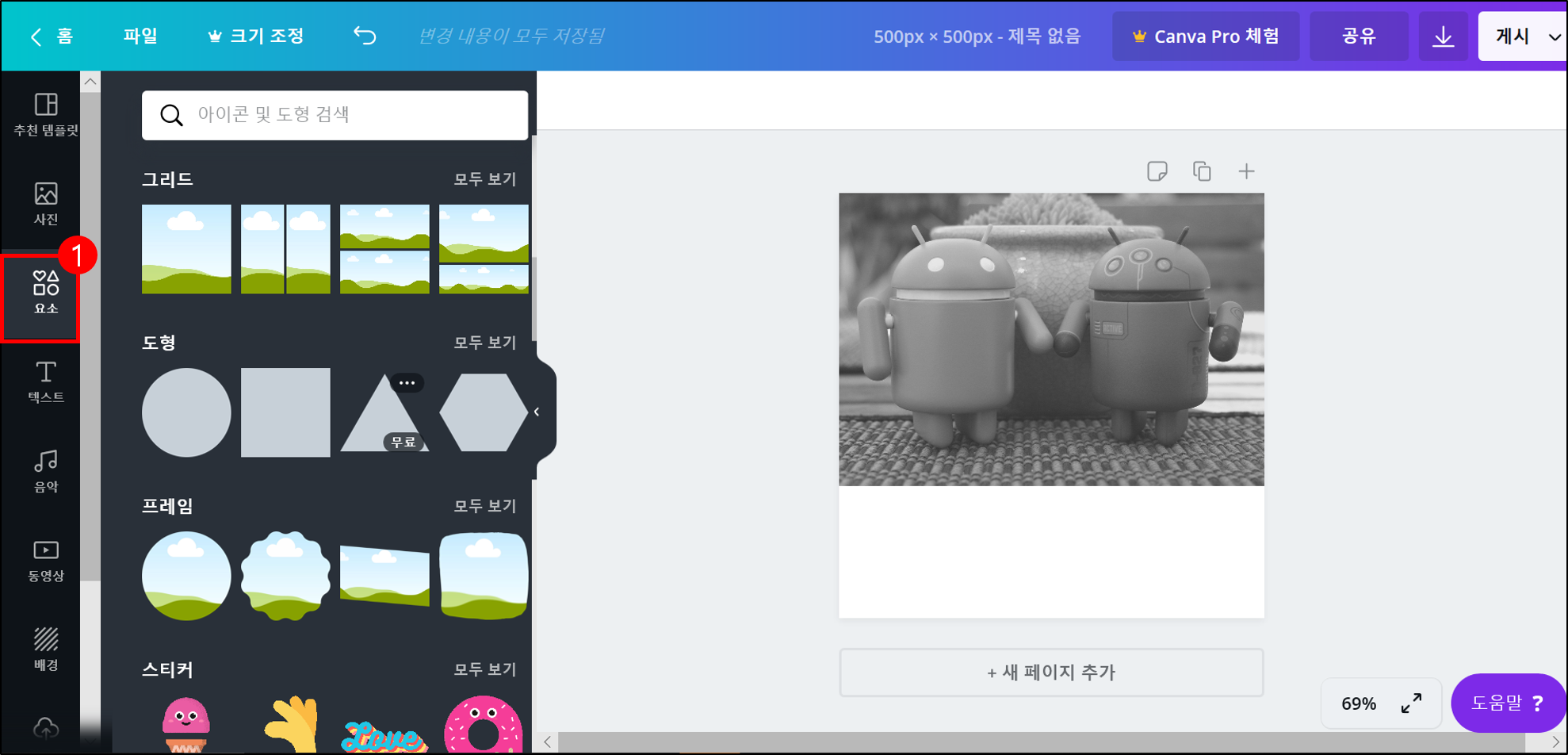
추가적으로 이번 썸네일 만들기에서는 사용하지 않는 도구이지만 요소라는 부분에서는 도형, 스티커 등을 사용할 수 있습니다. 개인적으로 썸네일을 만들어볼 때 사용하기 좋은 도구일 것입니다.

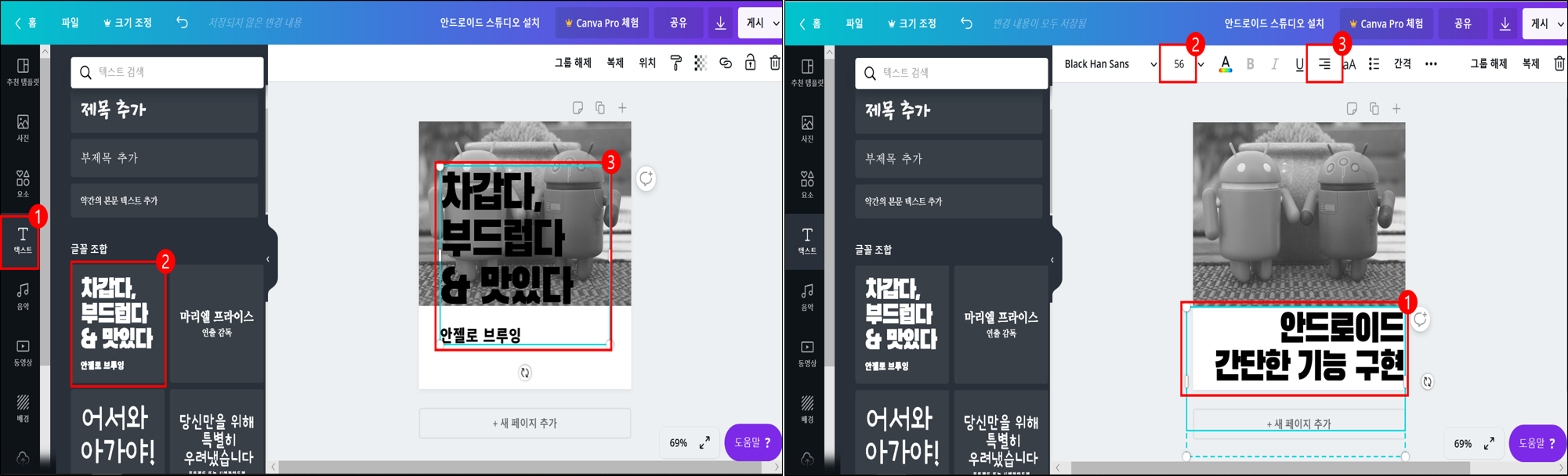
이어서 텍스트를 넣어주도록 하겠습니다. 보통 저 같은 경우는 글의 제목을 넣어주는데 글의 제목이 길다면 핵심적인 내용만 넣어 한눈에 알아볼 수 있도록 합니다. 예를 들어, 제 포스팅을 보면 안드로이드 간단한 기능 구현하고 괄호 열고, 어떤 기능을 구현할지 적어놓았는데 그 부분을 제외한 "안드로이드 간단한 기능 구현"으로 썸네일에 텍스트를 넣어주었습니다.
텍스트를 넣은 뒤에는 텍스트의 속성을 변경할 수 있습니다. 글자 크기는 사진이 있는 부분을 제외한 나머지 부분에 꽉 차게 넣어주었고, 오른쪽 정렬을 하여 오른쪽에 텍스트가 붙도록 해주었습니다.

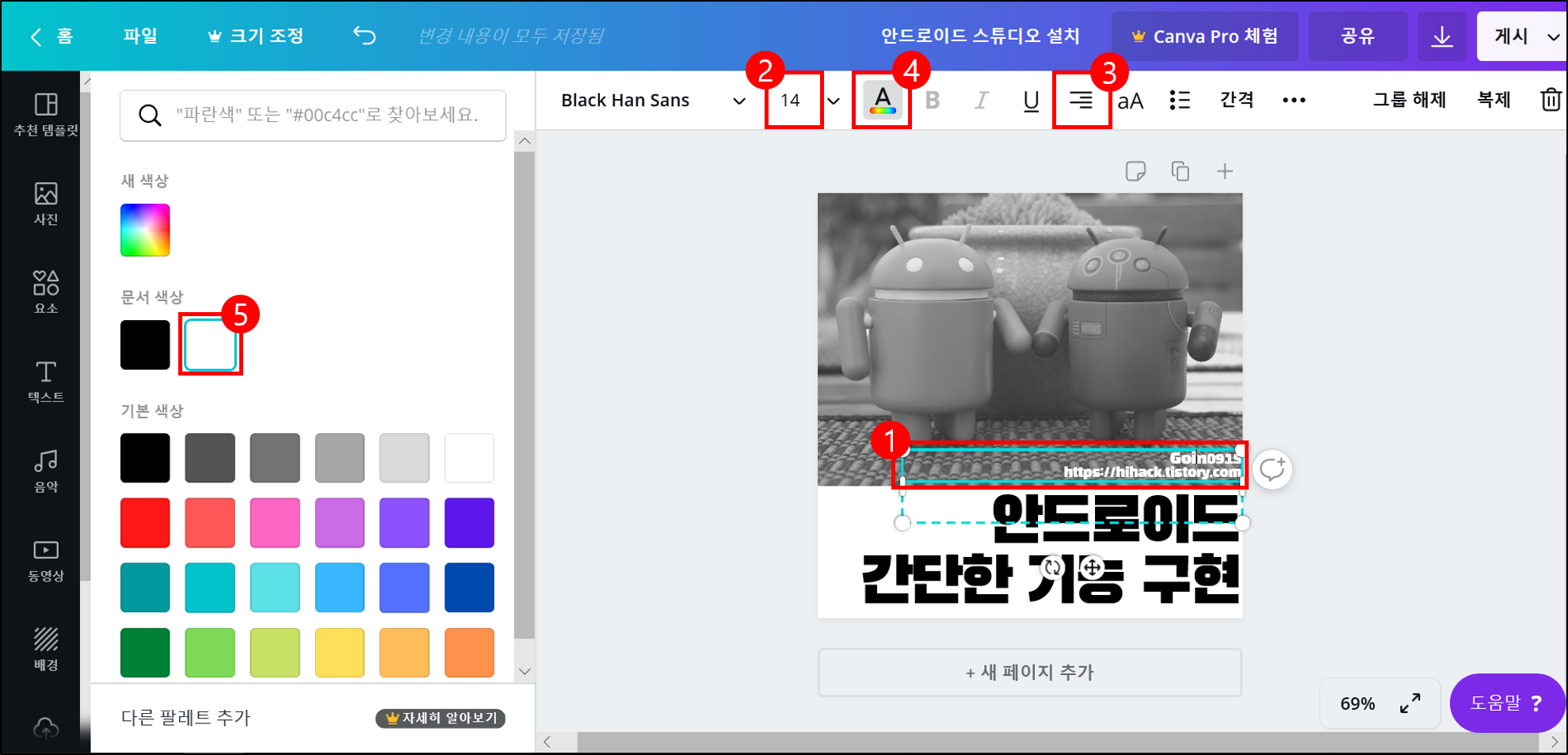
이제 마무리 단계입니다. 내 블로그 명과 내 블로그 주소를 이미지의 오른쪽 하단에 넣어주었습니다. 글자의 색상을 이미지의 색과 대비되어 눈에 잘 띄도록 흰색으로 해주었고, 블로그 명의 글자 크기는 16으로, 블로그 주소 글자 크기는 14로 하였습니다. 블로그 소개 또한 오른쪽 정렬을 해주었습니다.

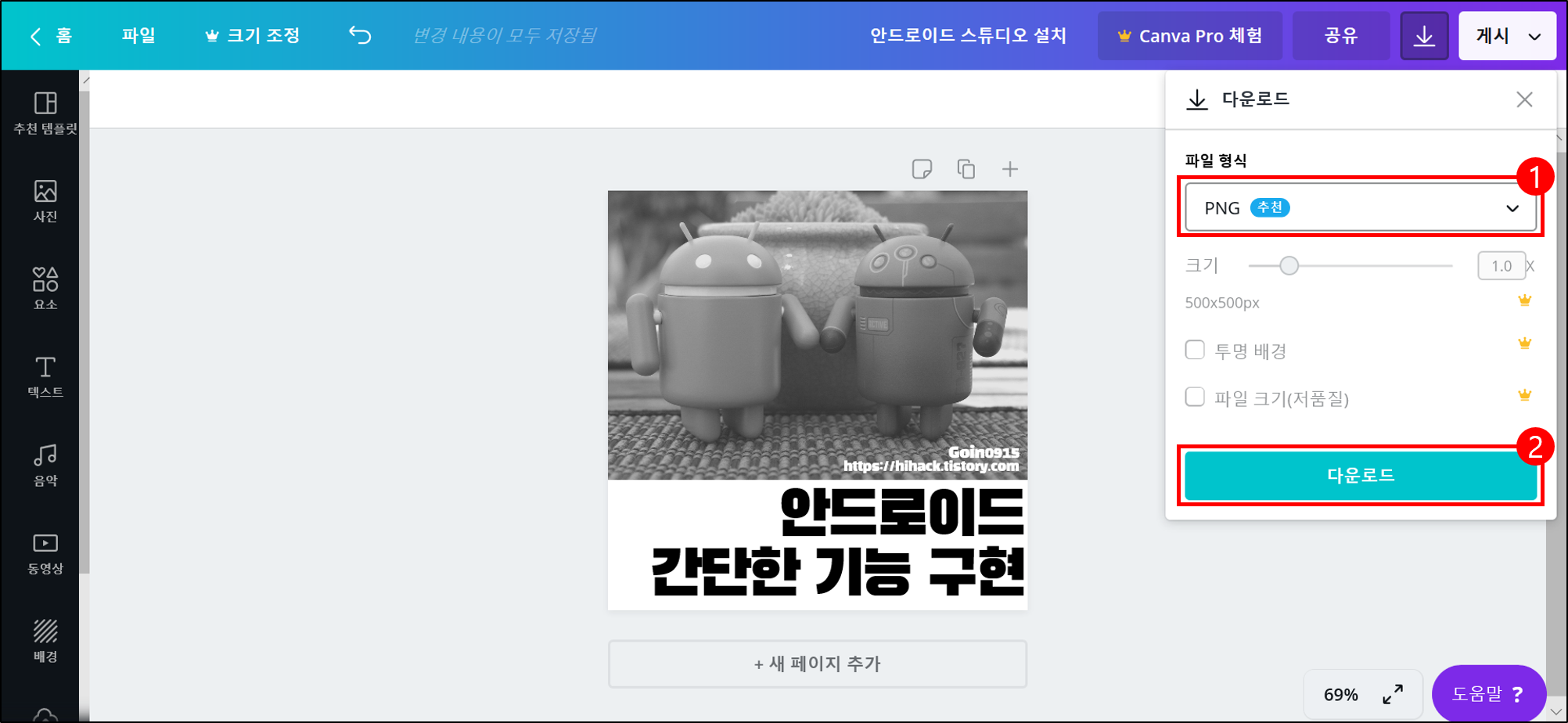
canva 사이트에서 만든 썸네일 이미지입니다. 오른쪽 상단의 다운로드 버튼을 누르면 파일 형식을 선택할 수 있습니다. 우리는 이미지 파일로 저장할 것이므로 PNG로 파일 형식을 바꾸고 다운로드 버튼을 누르면 만든 썸네일을 다운로드할 수 있습니다.

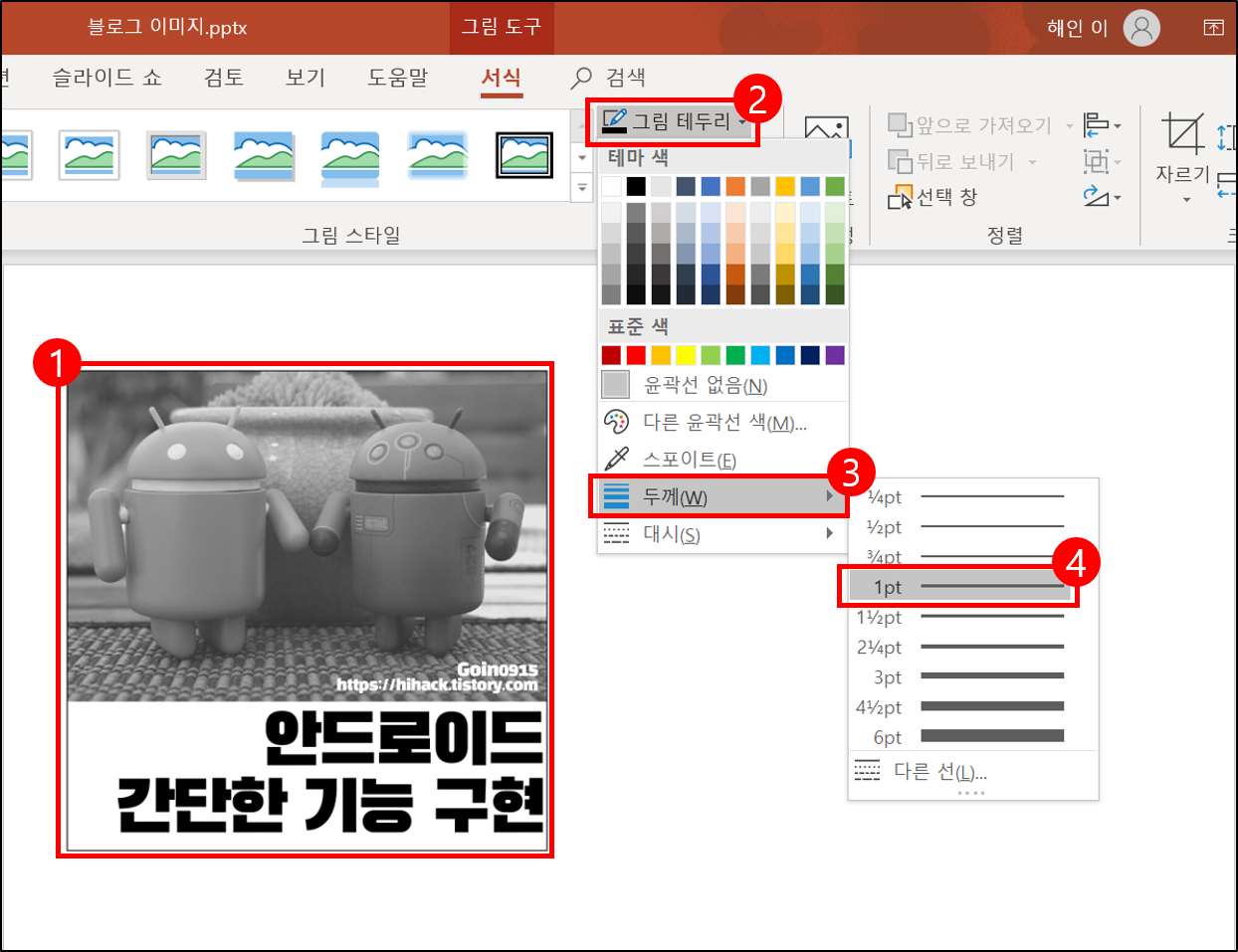
최종 단계입니다. 썸네일의 글자가 있는 부분의 배경이 흰색이기 때문에 글 작성 시 이미지를 첨부했을 때 배경과 경계면의 구분이 잘 안 갈 수도 있습니다. 따라서 Power Point로 이미지의 테두리를 생성해주도록 하겠습니다. [이미지 클릭] -> [그림 테두리] -> [두께] -> [1pt] 순서대로 클릭하면 이미지 주위로 검은색 테두리가 만들어집니다.

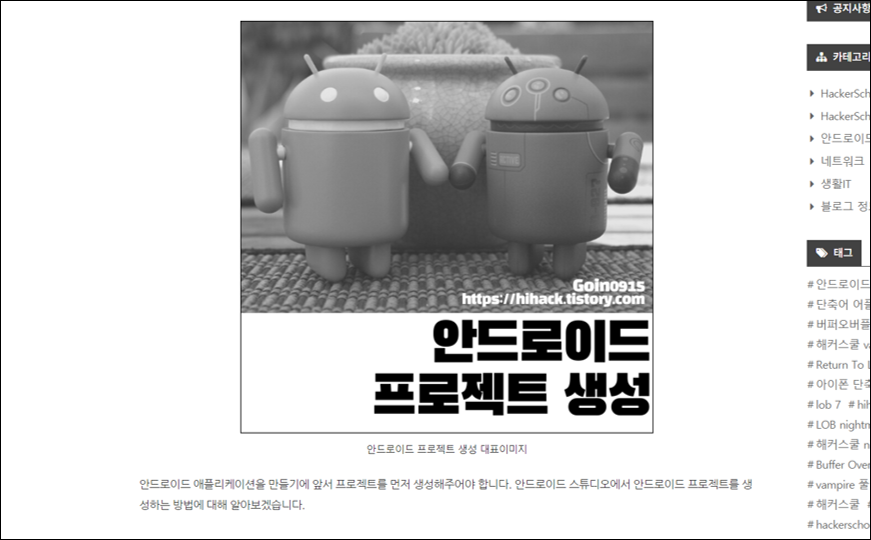
만들어진 썸네일을 첨부한 모습입니다. 여기까지 포토샵 없이 블로그 썸네일 만드는 방법에 대해 알아보았습니다.
'블로그 정보' 카테고리의 다른 글
| 다음 키워드광고 검색량 조회 및 키워드 분석의 중요성 (0) | 2020.04.13 |
|---|---|
| 티스토리 애드센스 pin 번호 등록 (10) | 2020.04.11 |
| 티스토리 블로그 트위터 연동방법 (0) | 2020.03.22 |
| 구글 서치 콘솔 사이트 맵, rss 등록 (0) | 2020.02.20 |
| 네이버 웹 마스터 도구 사이트 맵, rss 등록 (0) | 2020.02.19 |
이 글을 공유하기










